|
技巧延伸
在这个单元内,我们会看看更多锚点相关的东西,特别是使用了title属性的好处,以及利用CSS为锚点加上样式的方法.
title属性
先前我们明确的讨论怎么为页面段落指定锚点,现在让我们看看一般的锚点连接,也就是指向其他页面的链接.
为锚点连接加上title属性能为使用者提供更丰富,更确切的连接目的说明,这属于易用性功能之一.加上这项资讯能让使用者更清楚他们即将前往何处,让他们不必单纯以链接文字,图片当作判断基础.
使用者如何应用这项资讯?我们很快就会看到.
标题示例
让我们看看title属性的应用示例,我们能这样标注普通链接:
I just read <a href=http://www.downwithwallpaper.com/tips.html title="How to Take Down Wallpaper">a great article</a> that gave me a few home improvement tips.
这个例子的文字故意写的有些模糊,而title属性正好能在这种情况下提供链接的额外信息,在这个例子里,是连接到的文章的标题.另一个使用title属性常见的方法,是单纯使用连接对象的title内容(通常这会显示在浏览器的标题列),当然这个方法只能在标题列内容具有意义的时候使用,最好同时包含网站的标题以及文章的标题.
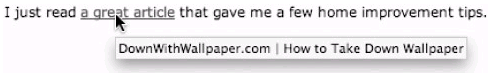
举例来说,让我们假设前一个例子中,连接对象的标题列内容是"DownWithWallpaper.com | How to Take Down Wallpaper".除非你只链接这个网站的这篇文章,不然你就能把它用在title属性里,像这样:
I just read <a href=http://www.downwithwallpaper.com/tips.html title="DownWithWallpaper.com | How to Take Down Wallpaper">a great article</a> that gave me a few home improvement tips.
现在我们把连接对象描述的更加详细了,但是使用者要怎么取用title属性里的信息呢?
工具提示title
大多数现代浏览器都支持将title属性转成"工具提示",当鼠标滑过链接时跳出的彩色小框,视觉上,这能让使用者在点击链接前就能得到这些额外的信息,让使用者知道即将前往那里是个显而易见的好处.
图7-2是这个示例在浏览器中的显示效果,鼠标放在链接上以显示工具提示.

图7-2,示例效果,鼠标放在链接上以显示title内容.
标题会被念出来
加上title属性的另一个好处,就是屏幕阅读器会让它与文字内容一并念出来,视力不好的使用者与视力正常的人一样能更了解你想带他们前往的地方,而这当然是好事.
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——锚点 [2] 下一页 标记语言——锚点 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







