|
为链接加上样式
记得我在本章开始的时候提到过"留意全局链接样式",有个方法能避免在无意间为具名锚点标签加上样式,而将我们的目标范围缩小到具备href属性的超链接上.
在文件的HTML内定义链接色彩的时代已经过去了,现在我们能改用:link,:visited,:active,:hover这些伪类为超链接指定各种独特的样式,把这些设计细节跟标签分开.
让我们看看几个能够用在一般链接上的CSS样式:
a:link {
color: green;
text-decoration: none;
font-weight: bold;
}
十分简单,上面这段声明会使所有使用href的锚点标签变成绿色,粗体,同时不加下划线.
除了text-decoration:none外,我们也能指定underline(预设值),overline(那些爱搞怪的家伙有福了),甚至可以同时使用两者,像这样:
a:link {
color: green;
text-decoration: underline overline;
font-weight: bold;
}
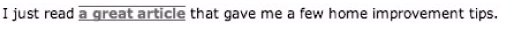
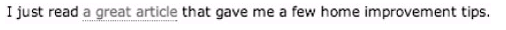
图7-3就是一般浏览器显示underline overline组合的方式,有点不符合规矩,但是可行.

图7-3 加上下划线上划线文字装饰的链接示例
背景
为连接指定独特样式的可能性似乎永无止境,大多数我们在其他标签上使用过的CSS规则都可以用在锚点上,举例来说,我们也能为链接指定背景颜色,甚至是背景图片,或许能用个小图片,对齐链接文字的左边或右边,像图7-4这样:

图7-4 为链接加上对齐右侧的图片当作背景
能够达成7-4效果的CSS大致是这样:
a:link {
padding-right: 15px;
background: url(link_icon.gif) no-repeat center right;
}
我们将图片对齐中线(垂直)以及链接文字的右方,并且在右侧加上额外的内补丁,让图片在显示的时候不会与任何文字重叠.
点状边框
厌倦了经年累月的单调,实心底线链接了吗?我们可以在边框属性指定dotted或dashed,我们就能建立...才对了,点状或虚线的边框.
首先,我们需要使用text-decoration属性关掉预设的下划线,接着再加上1像素宽,绿色的点状border-bottom.
a:link {
color: green;
text-decoration: green;
border-bottom: 1px dotted green;
}
有个重点必须留意,如果你想使点状边线的颜色与链接文字相同的话,就必须在border-bottom属性里声明颜色,结果如图7-5所示.

图7-5 使用点状边线的链接
你也能使用上面的做法混用色彩,为链接文字指定一种颜色(使用color属性),并且为边线指定另一种颜色(使用border-bottom属性),此外,也可以在border-bottom属性内使用solid,dashed设定值
留意:windows上的internet explorer再使用1像素宽的时候没办法正确显示dotted属性,配合dotted边线使用1像素宽时,显示的效果看起来就像dashed,没啥好担心的,只是个小问题.
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——锚点 [3] 下一页 标记语言——锚点 [5]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







