|
CSS混沌初开II:背景图案及配色
本教程的第二部分主要有两个重点:一是如何正确选择导航菜单中所涉及的颜色,虽然它没有很多的技术含量,但使用的颜色是否恰当,与后期出来的效果是有很大影响的;另外一部分主要是关于页面背景的,侧重于制作背景图片素材时的一些细节问题。
在第一讲中,我主要是介绍一种实现玻璃材质按钮的快捷途径,现在来讲颜色的选择似乎有点滞后了。不过鉴于网站的风格存在差异,素材色系的选择也是界面设计阶段很重要的一块内容,网络上也有很多关于网页色彩的文章,大家可以依据其中介绍的一些基本知识进行参考,虽然良好的色彩感觉需要很长一段时间来培养。
选择你的色彩体系
事实上色系的选择会体现很多个人因素,毕竟每个人都会有各自的色彩偏好,你的选择也会彰显你的个人风格。没人能建议你“必须选择什么颜色”,这里我也只能提供一些个人认为比较实用的意见:

- 使用至少一种高饱和度、高辨识度的色彩,并以其色调定义站点的整体基调。把这个色彩运用在文本链接上,能使其更加显眼、引人关注;
- 谨记不要在一张页面中使用过多的颜色,这样只会让你的网页看起来很花哨繁杂。我的建议是最好保持在三种之内:一个强调色和两个辅色;
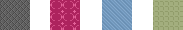
在颜色的搭配上,不论是主色还是辅助色,都要善于通过它们明度变化来衍生更多的色彩,如果只是反复的使用三种以下的颜色未免会让人感觉单调,当然这也不是意味着颜色变化越多你的页面看起来就会越出色,仍然要视乎网站的整体风格和设计者对颜色的驾驭能力:

在PS中我们可以通过在色相/饱和度(Ctrl+U)面板中调整参数来调配颜色。事实上图中的几组颜色就是通过这种方法调制出来的,当然在这个面板中可以变化出很多颜色,具体哪个参数应该为什么值都没有硬性的规定,网络上有很多推荐的色彩组合并明确给出了RGB值,大家在利用这种方法配色的时候也可以参考那些文章教程。
如果你看了上面的讲解之后仍然不知道如何着手,这段关于颜色的影片 或许会对你有所帮助。事实上我觉得每个人都应该去看一下这个影片,不仅因为它本身设计得相当有趣,更重要的是对于认识和了解大众化的色彩体验和感知从而运用到网页设计中,它都是一个很好的引导和巩固。
是时候开始绘制背景图案了
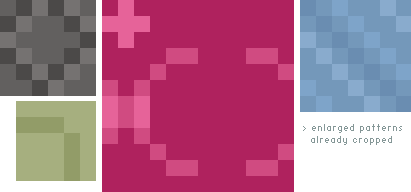
现在我们开始讨论网页的背景图案。当我们在PS等软件中创作背景图案时,往往要精细到像素,尤其是那些平铺填充的背景。首先我们在PS中新建一个30x像素的空白文档,填充适当的颜色,并用铅笔工具在其上绘制一些单像素小点,下面是一些例子:

如第一讲中导航按钮上的小点一样,在这里你也可以尽量的发挥自己的创意,但是还是有几个需要注意的地方,比如小点的颜色,不能跟背景色反差太大,不然平铺以后它们会变得很刺眼。如果要利用小点来组合出一些图案或线条,我通常会采用复制图层并通过方向键调整其位置的方法,适当的时候还会变化其图层模式或透明度等。

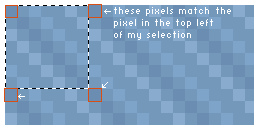
制作这些背景图案的一个难点就是,如何保证图案平铺时能实现无缝接合,毕竟背景的面积往往比较大,它上面若有割裂就会很显眼。我通常采用的方法是利用PS中的矩形选框工具,比如下图中,正方形选区左上角标识出的像素必须与其它三个标识区一致,那么当我们把这样一块区域截取下来进行平铺的时候就不会有问题:

当然这个问题是否容易解决,也是视乎你最初设计的背景图案,如果我们动手的时候就把可能遇到的一些问题考虑在内,那么到解决的时候也不会太费力甚至返工了。
下载本例素材源文件
出处:蓝色理想
责任编辑:bluehearts
上一页 导航菜单素材的设计 下一页 顶部图片视觉修饰
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







