|
CSS混沌初开VI:正文与图片的混排
现在我们可以开始在网页中添加内容了,在后续教程中将会介绍友情链接版块以及页脚的制作。
首先在CSS中添加一个id选择符,在其中定义一个宽度值514px (692-178):
#content {
width: 514px;
float: left;
}
因为导航菜单浮动在页面主体的左边,所以我们要在#left中添加一条float: left语句,#content中的左浮动是针对其外围容器的,解析之后它将显示在导航右边的正文版块:
#left {
width: 178px;
float: left;
}
接下来在XHTML中添加如下代码:
<div id="content">this is the right</div>
如果你对上面的CSS和XHTML组织感到疑惑,下面的教程可能会对你有所帮助:
你会发现正文的内容跟导航菜单贴得很紧,我们可以利用padding来增加一点间隙:
#content {
width: 479px;
float: left;
padding-top: 15px;
padding-right: 0;
padding-bottom: 10px;
padding-left: 20px;
}
也可以将代码简化成:
[/code]#content {
width: 479px;
float: left;
padding: 15px 0 10px 20px;
}
[/code]
不论是padding还是margin,若其后跟着四个数值,对应的边缘顺序是上右下左,即顺时针方向。大家会发现现在#container中定义的宽度由原来的514变成了479,因为我们为了让正文文本与左右边框空出一点距离,左边缘用padding实现,而右边缘因为整个DIV是左浮动的,所以我们直接将DIV的宽度缩减15px,所以width的值就变成了514-20-15=479px。

你可能会疑问:“为什么不直接使用"width: 494px" 和 "padding-right: 15px"呢?”刚开始的时候我也是这么做的,出来的效果在Safari, FireFox 和Mozilla还算正常,但在IE中就不行了,正文版块跳到了导航的下面,好像右边没有足够的空间容纳下正文DIV,具体问题出在哪里我也说不清楚,可能也是IE的一个Bug吧。
添加正文的文章标题
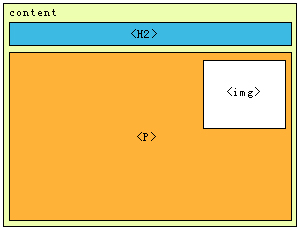
先来看一下主内容版块的结构:

我们把文章的标题放在H2标签中:
<h2>This is the title</h2>
针对文章标题的CSS定义如下:
#content h2 {
font: normal 18px Georgia, Times New Roman, Times, serif;
color: #80866A;
background: transparent url(images/bullet_title.gif) no-repeat;
width: 454px;
padding: 0 0 0 30px;
margin: 0;
}
这里我们使用#content h2的选择符组合,当然也可以直接对H2标签进行定义,但是会对页面中所有的H2元素都起作用。这个CSS样式的定义中,除了常规的字体集、颜色、字号之外,还利用padding属性在标题文本左边空出30px的缩进,目的是不要遮盖背景图片。背景background属性中,除了图片的路径及其平铺方式,还定义了其背景色为透明transparent,使整个标题更好的与其它元素融合
添加正文文本
下面一个class类.text定义了正文文字的样式:
.text {
font: 11px/18px Verdana, Arial, Helvetica, sans-serif;
color: #5B604C;
margin-bottom: 10px;
}
与id不同的是,class类可以在一张页面中重复使用,里面的属性比较简单,需要补充一下的是,11px/18px表示字体大小是11px,行高是18px。在XHTML中,我们添加一个段落标签P来放置文本,并应用.text样式:
<p class="text">Here comes the text</p>
在正文中添加混排图像
下面是应用在图像上的样式:
.imageright {
float: right;
padding: 7px;
background-color: #ffffff;
border: 1px solid #bac1a3;
}
这里我们还是使用class类,因为以后可能还会用到它。float:right让图片在文本块中居右,而白色的背景和四边均为7px的padding,使得图片的四周有了类似7像素白边的效果,目的是让图片内容与边框保持7px的间距。而真正的边框由border定义,1像素实线。如果在文本块中有居左的图片,我们可以再添加一个名为.imageleft的class类,具体的属性设置只要把float: right改成float: left就可以了。
点击查看效果
经典论坛交流:
http://bbs.blueidea.com/thread-2864629-1-1.html
出处:蓝色理想
责任编辑:bluehearts
上一页 页面DIV布局解构 下一页 页脚的构建
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







