|
CSS混沌初开IV:页面DIV布局解构
在前三讲的教程中我们已经完成了网页界面设计的工作,从本节开始,我们将关注如何对效果图进行解构,并初步拟定网页文件的DIV结构。
首先我们必须明确几个问题,比如设计好的界面应该划分成几块?每块对应网页中的哪部分内容?只有对这些问题有了概念之后,我们才能开始进行切片和导出的操作。如果对页面构建的整个流程很熟悉,那么以上几个问题并没有太大的难度,可能你在PS中设计素材的时候就已经开始考虑之后的DIV划分了。当然,我们是要有一定的应变能力,合理的组织CSS和XHTML,让最终出炉的网页具有更好的灵活性和可访问性。
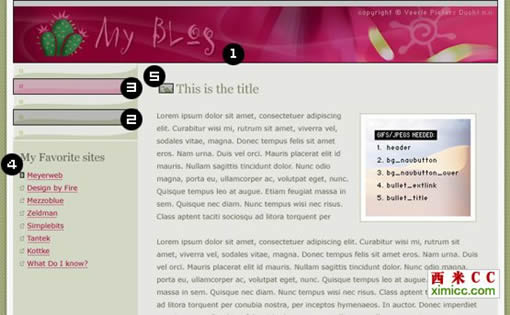
本例中页面模块划分的规划
- 页面顶部(the header);
- 左侧边栏(the left);
- 主体内容(the content);
- 页脚(the footer);

必须进行切片并导出JPF或GIF的几块区域
- 顶部图片(header);
- 默认导航图片(bg_navbutton)
- 翻转导航图片(bg_navbutton_over)
- 友情链接图标(bullet_extlink)
- 文章标题图标(bullet_title)

也许你会想:“那背景图片呢?”我没有把它罗列在其中,因为背景图片比较特殊,不论在何种分辨率下我们都要保持主体内容的居中,所以我们需要一种更聪明的方法。这是我们要导出的背景图片,它的尺寸是1600X5px,应该够用了,除非你拥有Apple公司30英寸的超宽屏显示器。
利用CSS定义页面的背景
下面的CSS代码可以让我们的页面背景保持居中显示:
body {
background: #F7F7F6 url(images/background.gif) repeat-y 50% 0;
background-attachment: fixed;
}
背景图片只有5px高度,所以我们将其设置为纵向平铺,然后利用参数50%使其水平居中,参数fixed的用处是让背景不随内容的滚动而滚动,它是“凝固”的。这里的选择符我们使用body,因为背景效果是针对整张页面而言的。

点击查看效果
构建页面的DIV结构
首先来看一下顶部版块的CSS定义:
#header {
text-align: center;
}
顶部版块的样式我们使用id选择符,注意在同一个文档中id选择符必须是唯一的。网页的顶部也需要居中,这也是我们为什么定义text-align的原因。下面这段代码我们要添加在body标签之间:
<div id="header">
<img src="images/header.jpg" alt="ximicc" width="692" height="90" />
</div>
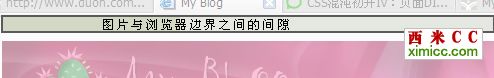
你可能也注意到了,当顶部图片应用到网页中的时候,其上边缘和浏览器边界之间有一定的间隙,所以在这里我们要用margin和padding进行完善:

body {
background: #F7F7F6 url(images/background.gif) repeat-y 50% 0;
background-attachment: fixed;
margin: 0;
padding: 0;
}
点击查看效果
如果你对以上涉及的CSS还不是很熟悉的话,这个 入门教程(英文的,节哀...)建议你去看一下,相信会有很大的帮助。
经典论坛交流:
http://bbs.blueidea.com/thread-2864629-1-1.html
出处:蓝色理想
责任编辑:bluehearts
上一页 侧边栏导航菜单的实现 下一页 正文与图片的混排
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







