|
一群名词与解释的标记法,哪种更好?
OK,这个问题已经提供够多线索,本身差不多就是答案了.在我们看完下面两种方式之后,你就会知道刚才这句话的意义了.比问题本身更重要的是:方法A是个在标记名词与解释时经常使用的做法,而方法B其实是一种很少人会使用的清单,但是它能应用在许多情况下,结构也更灵活.
首先,让我们很快的看看你可能十分熟悉的名词 / 解释标记法,特别是W3C定下的几个标准:
方法A
<ul>
<li>CSS<br />
A simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents.</li>
<li>XHTML<br />
A family of current and future document types and modules that reproduce, subset, and extend HTML, reformulated in XML.</li>
<li>XML<br />
A simple, very flexible text format derived from SGML.</li>
</ul>
这个方法看起来有点道理,使用无序清单,并且以<br />标签隔开名词与定义内容.
然而,如果我们想为每个名词(CSS,XHTML和XML)与定义内容指定不同的样式,那么要怎么做呢?使用方法A时的唯一选项,是加上某些可以指定样式的标签,像是额外的<span>或<strong>.从维护的角度来看,这不是个理想的做法.
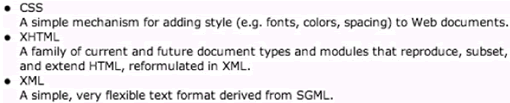
图8-5是方法A在一般浏览器中的显示效果,名词与定义分别处于单独一行.

图8-5 以一般浏览器显示方法A的效果
除了不能为每行制定特殊的样式外,方法A并没有什么缺点,但是已经足够当成接口,让我凸显方法B使用的清单种类 -- 定义清单.
方法B
<dl>
<dt>CSS</dt>
<dd>A simple mechanism for adding style (e.g. fonts, colors, spacing) to Web documents.</dd>
<dt>XHTML</dt>
<dd>A family of current and future document types and modules that reproduce, subset, and extend HTML, reformulated in XML.</dd>
<dt>XML</dt>
<dd>A simple, very flexible text format derived from SGML.</dd>
</dl>
定义清单(<dl>)内容由两种额外标签组成:<dt>(定义名词)以及<dd>(定义描述).对我们的例子来说,定义清单完美符合内容代表的意义 -- 因为我们就是在定义一系列名词,解释.
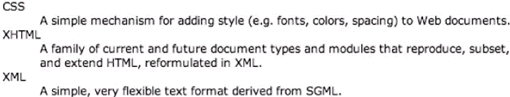
根据预设值,大多数可视化浏览器会将定义描述<dd>显示在独立的一行内,并且稍微缩进(图8-6),当然我们可以利用CSS视需要修改缩进设定.

图8-6 一般浏览器显示方法B的效果
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——再谈清单 [2] 下一页 标记语言——再谈清单 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







