|
技巧延伸
让我们复习一下本章最初的有序步骤清单:
<ol>
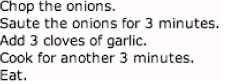
<li>Chop the onions.</li>
<li>Saute the onions for 3 minutes.</li>
<li>Add 3 cloves of garlic.</li>
<li> Cook for another 3 minutes.</li>
<li>Eat.</li>
</ol>
没有加上任何CSS的话,浏览器的显示效果与图8-2差不多,就与本书其他的结构化标记语法示例一样,在导入CSS的时候,有序清单是一组容易指定样式的标签组.
我们知道,由于使用了正确的结构,因此不支持CSS或把CSS关闭的浏览器也能正确显示出清单的内容.
让我们装饰的花俏一些,先来自定每个项目之前的编号吧.
识别每个项目
为了让我们能存取每个清单项目,把它的编号换成更华丽的样式,我们需要为每个<li>标签加上id,我们也会为整个有序清单加上id,让我们能为这个清单指定特定样式,而不影响其他所有的<ol>.
<ol id="recipe">
<li id="one">Chop the onions.</li>
<li id="two">Saute the onions for 3 minutes.</li>
<li id="three">Add 3 cloves of garlic.</li>
<li id="four"> Cook for another 3 minutes.</li>
<li id="five">Eat.</li>
</ol>
现在我们能识别每个项目了,因此我们对清单内每个元素的样式都进行完整控制.值得一提的是,在此为每个项目加上独特的id之后,我们就无法依赖有序清单的"自动编号"功能了.如果稍侯在中间插入新步骤的话,我们就得自己变更往后步骤的id值,在此事先提醒一下.
自定数字
为清单建立自定数字的第一个步骤是用list-style-type属性去掉#recipe元素预设的自动产生数字的效果:
#recipe {
list-style-type: none;
}
图8-9 是用上面这条规则去掉数字之后的清单显示效果.

图8-9 用CSS关闭数字编号之后的有序清单
现在我们已经防止自动产生数字了,接着就能以自己的数字图片代替.用photoshop(或是你喜欢的绘图工具)建立5个GIF图片,一个数字一张图.图8-10是我用红色Prensa字体建立的五个数字.

图8-10 用在有序清单内的五个GIF图片
把数字加到CSS中
由于尺寸较大,因此我们需要为每个清单项目加上一点内外补丁,以便为数字图片留下足够的空间让它们显示成背景,我们也会在每个步骤下面加上一条浅灰色的边线.
我们能以继承选择器 #recipe li将这些规则套用到位于#recipe 中的<li>上,这让我们不必为每个id重复定义这些规则.
#recipe {
list-style-type: none;
}
#recipe li {
padding: 10px 50px;
margin-bottom: 6px;
border-bottom: 1px solid #ccc;
}
把这些设定值套用到清单内的每一个<li>之后,接着我们就能为每个id指定对应的数字图片.
#recipe {
list-style-type: none;
}
#recipe li {
padding: 10px 50px;
margin-bottom: 6px;
border-bottom: 1px solid #ccc;
}
#one {
background: url(ol_1.gif) no-repeat 6px 50%;
}
#two {
background: url(ol_2.gif) no-repeat 2px 50%;
}
#three {
background: url(ol_3.gif) no-repeat 3px 50%;
}
#four {
background: url(ol_4.gif) no-repeat 0px 50%;
}
#five {
background: url(ol_5.gif) no-repeat 6px 50%;
}
你应该发现每张图片指定的水平位置都有些差异,这是因为每张图片的宽度都不一样,跟我选用的字体有关系,为了补正这个差异,我们把每张图片视需要稍微向右移动一点,让每个数字旁边的句号能够排列整齐.
加上6px 50%会让图片摆放在离左边6像素,上下50%的位置上,让它对齐水平中线.
结果
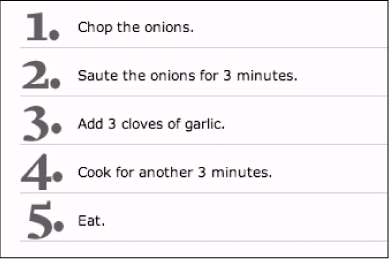
图8-11是以一般浏览器查看最终结果的样子,每个图片都显示在项目的左侧,而每个步骤的底部都有一条灰色直线,进一步把它们区分开来.

图8-11 使用一般浏览器查看的最终效果
借着几张图片,几条CSS规则,我们为结构化的有序清单加上了些自定的样式:再度证明我们能把不重要的图片放在标签之外,便于稍后更新.
结论
除了无需清单的变化之外,有序清单,定义清单也能提供相应的语义结构,便利的样式选择,发挥你的想象力,试着用这几种不同的清单类型 -- 同时以CSS为基础结构加上华丽的外衣吧.
在最后,你会得到能在各处正确显示的坚实基础,同时又能以CSS位功能强大的浏览器修改显示效果.
经典论坛讨论:
http://bbs.blueidea.com/thread-2824234-1-1.html
本文链接:http://www.blueidea.com/tech/web/2008/5901.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 标记语言——再谈清单 [4] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







