|
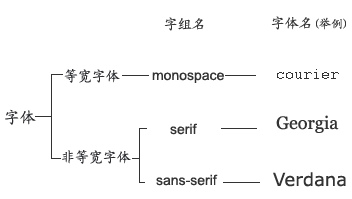
字组及字体关系图如下:

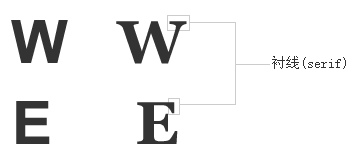
现在有必要解释一下serif和sans-serif的区别. “sans”来源于古法语, 意为”without”, 即”非”. 而”serif”来源于荷兰语, 译为衬线, 指字母的拐角或端点位置的修饰线, 如图所示:

所以非等宽字组又分为有衬线(serif)和无衬线(sans-serif)两组. verdana和arial均属于无衬线组.
对于字组和字体的选择, 其实是很个性化的, 读者可以根据自己的喜好, 灵活搭配, 但总的原则是不要选取一些罕见的字体, 如果访问者没有这种字体的话,就会和你的设计意图相悖.
例:如font-family的属性值如下:
font-family: verdana,arial,sans-serif;
浏览器首先在字体库中寻找verdana字体, 如果没找到则寻找arial字体, 如果还没找到就在sans-serif字组中的选择其他字体显示.
2. font-style: 包括normal, italic和oblique三个属性值. css代码如下:
font-stye:normal;
font-stye:italic;
font-stye:oblique;
表现如下:
normal italic oblique
可以看到italic和oblique都是向右倾斜的文字, 但区别在于Italic是指斜体字,而Oblique是倾斜的文字,对于没有斜体的字体应该使用Oblique属性值来实现倾斜的文字效果。主要用于一些需要区别于正文的备注说明文字.
3. font-variant: 包括normal和small-caps两种属性值. 非英文用户可能很少用到这个属性. small-caps是指小型大写字母, 是介于大写字母和小写字母之间的一种字母表现形式, css代码如下:
font-variant: normal;
font-variant: small-caps;
表现如下:
NORMAL small-caps
可以看到小型大写字母比正常的大写字母要矮一截, 需要注意的是, 要实现此效果, html中的中必须使用小写字母, 在css中用font-variant:small-caps;就能自动转化为小型大写, 否则就会显示为正常的大写字母.
4. font-weight: 包括normal和bold两种属性值. blod属性值即指粗体. css代码如下:
font-weight: normal;
font-weight: bold;
表现如下:
normal bold
5. font-size: 用于控制字体大小的属性, 属性值的单位主要有px, pt, cm, mm, %, em, 其中pt, cm, mm为字体绝对大小单位,px, %, em为相对大小单位. 这两种单位各有裨益, 绝对大小单位的优势在于, 不管用户的浏览器设置如何, 均能保持原有的设计样式, 但对于一些有阅读障碍, 习惯于大字体的用户就显得有点死板. 而相对大小单位虽然在可读性上有优势, 但网页界面容易被增大的字体所冲散.
在这里, 限于篇幅就不再解释每个单位的区别和用法. 可以参考Length units.
这里只是强调一点, 如果你的网页主要是在电脑屏幕上显示, 首推px作为你的首选单位, 因为px能够精确地表示元素在屏幕中的位置和大小. 如果你的网页主要用于打印, 则推荐使用绝对单位pt(1pt=1/72英寸)来作为首选单位, 这是因为不管屏幕的分辨率是多少, 打印出来的大小都是一样的.
Summary: 现在总结一下font的属性, 如果想让”Font Property”表现为32px, 行高为150%, 粗体, 斜体, 字体为Georgia, 字组为serif, 代码如下:
font-size: 32px;
line-height: 1.5;
font-style: italic;
font-weight: bold;
font-family: Georgia, serif;
简写为:
font: italic bold 32px/1.5 Georgia,serif;
表现如下:
Font Property
出处:Jorux Notebook
责任编辑:moby
上一页 css基础教程属性篇之二 [1] 下一页 css基础教程属性篇之二 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







