|
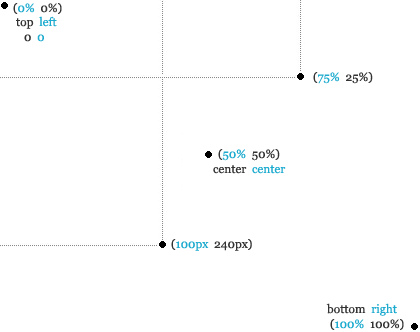
5.background-position: 指背景图片的位置属性. 属性值可以有百分比, 位置名称和具体数值三种形式, 如下图所示(蓝色部分表示距离左边框的数据, 黑色部分表示距离上边框的数据):

可以看到, 要使背景图片位于左上角有三种方法, 代码如下:
background-position: 0% 0%;
background-position: top left;
background-position: 0 0;
实际上, 不声明此属性, 即默认背景图片为左上角显示. 值得注意的是, 当用属性值为位置名称时, 先写距离上边框的数据(top), 后写距离左边框的数据(left). 而当用百分比或是具体数值表示时, 则反过来写.请读者仔细看看上图的蓝色和黑色部分的顺序.
不要小看这个属性, 在导航条的制作中, 这个属性将是实现一些动态变化的关键手段(将在以后的实例篇中说明).
Summary: 现在总结一下background的属性, 如果想让某背景图片表现为固定, 位于右上角, 不重复, 背景颜色为#CCC, 代码如下:
background-image: url(http://www.blueidea.com/articleimg/2008/07/5986/04.jpg);
background-color: #CCC;
background-attachment: fixed;
background-position: top right;
background-repeat: no-repeat;
简写为:
background: url(http://www.blueidea.com/articleimg/2008/07/5986/04.jpg) #CCC fixed no-repeat top right;
表现如下(请用IE观看以下演示):
X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X X
本篇正文完.
原以为可以多写几个属性的, 没想到字体和背景两个属性就写了这么长, 在体力和精神上都已经到了极限, 暂写到这, 其余的还看下回更新.
本文链接:http://www.blueidea.com/tech/web/2008/5986.asp 
出处:Jorux Notebook
责任编辑:moby
上一页 css基础教程属性篇之二 [3] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







