|
最终的版本
现在回到这个问题,我曾经用了一些 很复杂的方法 去解决,但是现在又一个更简单、稳健的方法,那就是用浮动去代替绝对定位。
我们设定页面上的第一个元素的高度为页面的 50%,然后将这个元素向上拉,所拉的距离等于我们要设定居中的元素的高度的一半。
这里是我们做出的修正:
CSS 代码:
#vertical{
float:left;
height:50%;
margin-top:-198px;/* half vertical height*/
width:100%;
}
HTML 代码:
<div id="vertical"></div>
<div id="hoz">
<h1>Content goes here</h1>
</div>
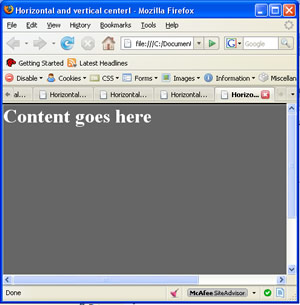
你可以在 这里 看到所展示的效果。

这里很重要的一部分就是我们使用了一个宽度为100%的 float 元素,当然我们要记得为它的下一个元素添加 clear:both; ,否则,一些浏览器将不能理解你的意思。如果这里我们不使用 float,那么文字依然会消失在我们的视线之外。
出处:蓝色理想
责任编辑:bluehearts
上一页 简单的通过CSS控制垂直居中 [2] 下一页 简单的通过CSS控制垂直居中 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







