|
这是为什么
这里引发了一个关于 float 的有趣的行为,也正好去去好好的了解一下它。那么为什么当我们使用一个绝对的元素它会消失,而使用浮动却不会产生这样的后果呢?
浮动的本质就是流动,即使你可以通过下一个元素的 clear 重新控制它。位于浮动之后的元素为浮动腾出了空间(浏览器通常是为绝对元素增加上边距以清除浮动)。一旦浮动元素不在了,绝对元素将回到这个页面的正常位置。因此当我们为浮动元素设置一个负的 margin 之后,它将克服任何的阻碍去移动,因为它本身就是基于流动的。当我们逐渐的移动浮动元素,一直到它消失在外边界里,那么紧跟它的绝对元素将回到页面中的正常位置,而不会跟随浮动元素消失。
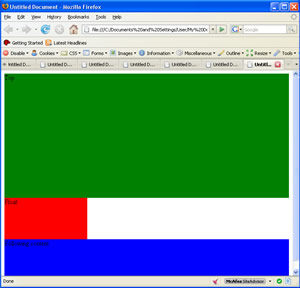
这是一个事实,当浮动元素不断的往上拉,直到消失,我们的绝对元素依然留在我们的视野之中。这可能有些难理解,但是我们可以通过一个简单的例子去了解它。
CSS 代码:
.float{
width:200px;
height:100px;
background:red;
float:left;
}
.top{
background:green;
height:300px;
width:100%;
}
.follow-on{
clear:both;
background:blue;
height:100px
}
HTML 代码:
<div class="top">Top</div>
<div class="float">Float</div>
<div class="follow-on">Following content</div>
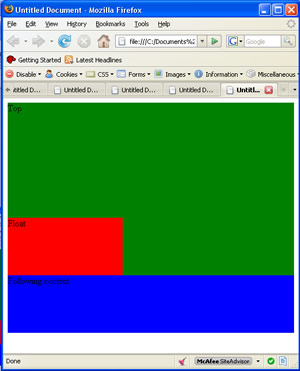
这里我们先在上边设定了一个绝对元素,然后设置了一个浮动元素,再在浮动元素下设置了一个绝对元素。请看下图,或者看 这个页面 的效果。

没有什么异常,一切都是我们所预料的那样。
现在,如果我们为浮动元素添加一个负的 margin:
.float{
width:200px;
height:100px;
background:red;
float:left;
margin-top:-100px
}
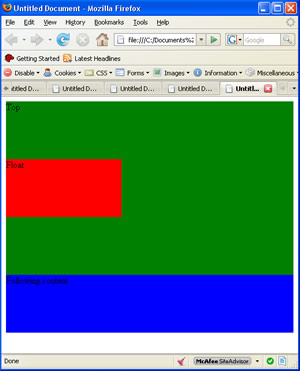
那么我们可以看到下图的效果,或者到 这里 查看效果。

依然一切正常,如我们所预料的,但是如果我们把负的数值调整为 200 呢?
.float{
width:200px;
height:100px;
background:red;
float:left;
margin-top:-200px
}
如下图,或者点击 这里 查看效果。

正如你看到的那样,浮动元素离开了它下边的元素,但是浮动下边的元素并没有跟随浮动,而是留在了本来属于它的位置。这很好的解释了我们最初的例子中将浮动元素拉离视野所出现的状况。
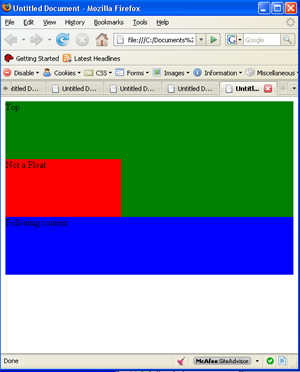
然而,加入我们将红色浮动元素的 float 属性删除,那么蓝色的元素将跟随它一起被拉入绿色元素的区域。如下图所示,或者在 这里 查看效果。

当一个绝对元素的边距 margin 发生变化时,所有它后边的绝对元素的也将发生相应的改变。
我希望各位会对这个小技巧(虽然可能你已经知道)感兴趣,也希望你们能和我一起分享你们经常遇到的问题。关于这个小技巧的完整代码很容易得到,你可以轻松获得。
如果你想了解更多的关于居中的方法,可以来看看 这里。
经典论坛交流:
http://bbs.blueidea.com/thread-2873571-1-1.html
本文链接:http://www.blueidea.com/tech/web/2008/5998.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 简单的通过CSS控制垂直居中 [3] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







