|
想要制作一些很酷的头部效果而且摆脱网站安全字体并且不使用图片文件?那么就使用CSS3嵌入字体吧!
要使用一款字体,我们首先需要使用‘@font-face’属性。这必须先准备好我们要用的字体文件。
尽管这样,让我们简单的学习一下字体方面的历史。@font-face属性从CSS2就已经考虑了,但却始终在CSS2.1中还没有出现。CSS3尝试经它带到标准中来。
如果你手上没有字体文件,你可以在dafont.com下载一些。
跨浏览器兼容性
目前只有Safari支持@font-face特性(Google Chrome开发版 2.0.156+也支持这个特性)。
注意,你的浏览器需要一些时间加载字体文件,所以,就目前来说,使用图片文件而不是CSS样式的用户体验会更好些。
CSS3嵌入字体

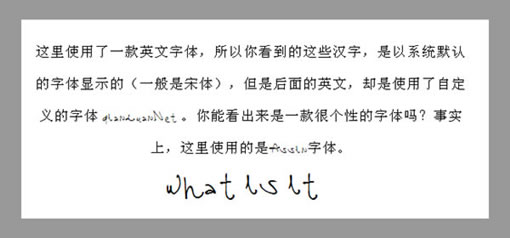
上面的效果可由下面的样式实现:
@font-face {
font-family: qianduanNet;
src: url("SketchRockwell.ttf");
}
.fontFace{
font-family: qianduanNet;
font-size: 3.2em;
letter-spacing: 1px;
text-align: center;
}
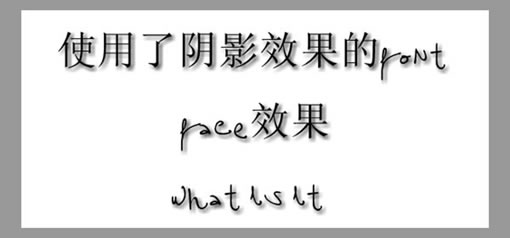
我们也可以对使用font-face的地方使用阴影效果。

.fontFaceShadow{
font-family: qianduanNet;
font-size: 3.2em;
letter-spacing: 1px;
text-align: center;
text-shadow: 3px 3px 7px #111;
}
浏览器支持:
- × Firefox(3.05+…)
- × Google Chrome(1.0.154+…)
- √ Google Chrome(2.0.156+…)
- × Internet Explorer(IE7, IE8 RC1 )(IE7+支持eot格式的字体文件)
- × Opera(9.6+…)(支持文字阴影)
- √ Safari(3.2.1+ windows…)
本节原文:
http://www.zenelements.co.uk/blog/css3-embed-font-face
特别声明,本系列文章译自:Zen Elements,非常感谢Alex的辛勤工作。
Special Staterment: this series posts were translate fromZen Elements, thanks Alex for his great work so much.
出处:前端观察
责任编辑:bluehearts
上一页 多列/多卷 下一页 透明度
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







