|
CSS3透明…不透明…渐变…随便你怎么叫它吧!这里是一些使用CSS3透明度的指南以及一些例子。
其实这个firefox很久以前就支持了,而IE一直不支持!
“opacity”声明用来设置一个元素的透明度:层、文字、图片等…一个opacity的值为1的元素是完全不透明的,反之,值为0是完全透明的,看不见的。1到0之间的任何值都表示该元素的透明程度。
浏览器兼容性
opacity是浏览器支持最好的一个CSS3元素…当然,除了IE!
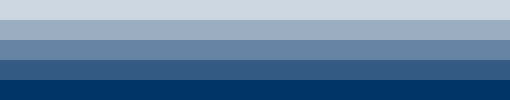
CSS3透明(例1:层)

上面的透明例子使用了下面的样式:
div.opacityL1 { background:#036; opacity:0.2; width:575px; height:20px; }
div.opacityL2 { background:#036; opacity:0.4; width:575px; height:20px; }
div.opacityL3 { background:#036; opacity:0.6; width:575px; height:20px; }
div.opacityL4 { background:#036; opacity:0.8; width:575px; height:20px; }
div.opacityL5 { background:#036; opacity:1.0; width:575px; height:20px; }
浏览器支持:
- √ Firefox(3.05+…)
- √ Google Chrome(1.0.154+…)
- √ Google Chrome(2.0.156+…)
- × Internet Explorer(IE7, IE8 RC1 )
- √ Opera(9.6+…)
- √ Safari(3.2.1+ windows…)
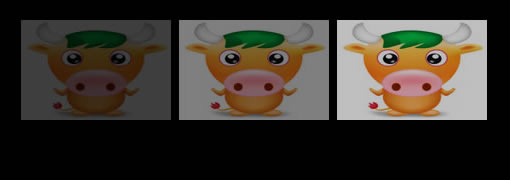
CSS 3 透明(例2:图片)

我们也可以在图片上使用不同透明度的透明效果,就像上面的示例一样。一个很酷的应用是将opacity应用到:hover上,实现一种链接的鼠标经过效果。
img.opacity1 { opacity:0.25; width:150px; height:100px; }
img.opacity2 { opacity:0.50; width:150px; height:100px; }
img.opacity3 { opacity:0.75; width:150px; height:100px; }
浏览器支持:
- √ Firefox(3.05+…)
- √ Google Chrome(1.0.154+…)
- √ Google Chrome(2.0.156+…)
- × Internet Explorer(IE7, IE8 RC1 )
- √ Opera(9.6+…)
- √ Safari(3.2.1+ windows…)
本节原文:
http://www.zenelements.co.uk/blog/css3-opacity
特别声明,本系列文章译自:Zen Elements,非常感谢Alex的辛勤工作。
Special Staterment: this series posts were translate fromZen Elements, thanks Alex for his great work so much.
出处:前端观察
责任编辑:bluehearts
上一页 嵌入字体/网络字体 下一页 RGBA
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







