|
第三步
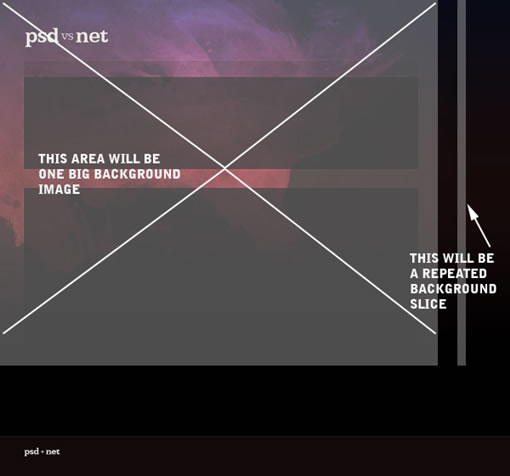
现在,我们需要两张背景图片。一张大的,存成JPG后大约56kb。这个尺寸在过去稍嫌太大,不过现在这不足为道。
另一张窄条图片,作为主体区域的背景,将不断重复向右,拖动浏览器窗口时它也会随之向外平铺。
(注意:下图中的Logo不应该显示在背景图片里,抱歉这是张不太好的截图)
你可以分别在 这里 和 这里 看到我创建的两张图片。

第四步
好了,我们现在开始写HTML。首先我们列出一些基本代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>PSD vs NET</title>
<link rel="stylesheet" href="step1_style.css" type="text/css" media="screen" />
</head>
<body>
<div id="outside_container">
<div id="container">
<!-- The Main Area -->
</div>
</div>
<div id="footer">
<img src="images/footer_logo.jpg" />
<span id="footer_text">
Made for a PSDTUTS and NETTUTS tutorial by Collis!
See the <a href="Photoshop'>http://psdtuts.com">Photoshop Tutorial</a>,
see the <a href="Web'>http://nettuts.com">Web Tutorial</a>
</span>
</div>
</body>
</html>
通常,我们最好由外向内进行布局。我在这里置入3个主要的<div>,前两个是outside_container / container,另外一个是footer. 这需要一些说明:
- 我同时创建outside_container 和 container是为了实现双重背景图像——一张小图平铺,一张大图置顶。在outside_container里我将放入平铺背景,在container 里我将放入大幅的主背景图,而container将出现在outside_container顶部。
- footer需要置于两个container之外,是为了让footer在浏览器窗口纵向延伸时不停向下。既然它自己有一个背景,就不能在container之内,若非如此,你可能会在把窗口拉到某个程度时看到container的背景而不是footer的!
你还看到我在footer里加了一些内容——小logo和一段文字。我把这段文字包在一个<span>标签里以便后续操作。而既然footer里只有一张图片,我们没理由再给<img>标签一个id或class,只要称之为#footer img就可以了。这样可以让我们的HTML更简单一些。
出处:译言
责任编辑:bluehearts
上一页 用CSS布局建站从零开始 [1] 下一页 用CSS布局建站从零开始 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







