|
不清理
布局看上去会像这样:

几个列漂在footer上方,footer环绕着列。这可不对!
清理
方法相当简单,我们只需要在三个列后面加上一个<div>,如下:
<div id="content">
<div class="column1">
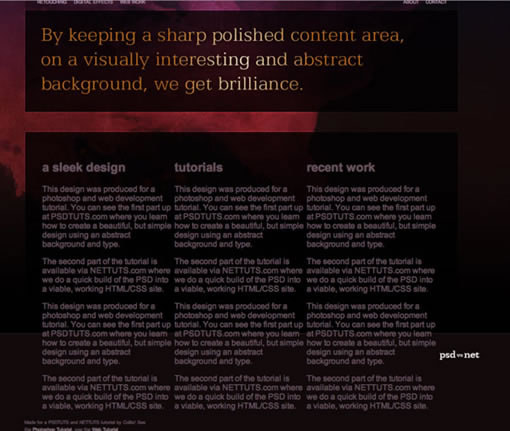
<h2>a sleek design</h2>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
</div>
<div class="column2">
<h2>tutorials</h2>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
</div>
<div class="column3">
<h2>recent work</h2>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
<p>This design was produced for a photoshop and web development tutorial. You can see the first part up at PSDTUTS.com where you learn how to create a beautiful, but simple design using an abstract background and type.</p>
<p>The second part of the tutorial is available via NETTUTS.com where we do a quick build of the PSD into a viable, working HTML/CSS site.</p>
</div>
<div style="clear:both"></div>
</div>
看到底部的<div style="clear:both"></div>了吗?只用一个声明清理那三个列的空<div>,就解决了我们的问题:
点此查看网站
本文链接:http://www.blueidea.com/tech/web/2009/6517.asp 
出处:译言
责任编辑:bluehearts
上一页 用CSS布局建站从零开始 [6] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







