|
文本模式

说起“文本模式”这个名词,这又要回到渲染页面的3种模式了:诡异模式(Quirks mode,也有翻译为兼容模式、怪异模式的),标准模式(Standards mode),和几乎标准模式(Almost standards mode)。这是一个非常重要、但是很多人却比较模糊的概念。一两句话不太能说清楚,这样说吧——“页面的不同渲染模式,将直接影响页面的最终呈现效果”,也就是说,一个页面如果在这种模式下显示完美,但是在另外一种模式下可能就显示的一塌糊涂。而决定页面模式的是页面的!DOCTYPE属性。
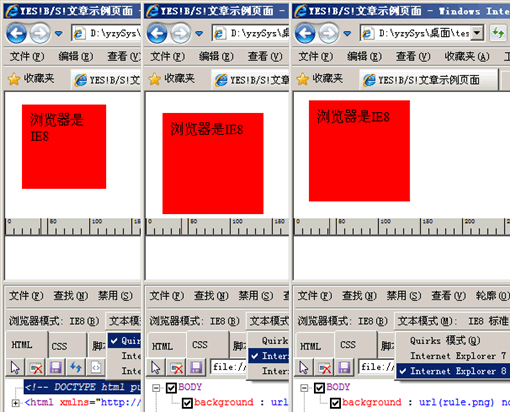
乖乖,这玩意太绕人了,还是直接上例子吧。最经典的就是对盒装模型的解释差异了。下面两个图,是相同页面,采用不同页面渲染模式的最终显示效果。
页面很简单,只要一个div元素,然后随便设置一点高度、宽度、padding、margin就可以了。核心代码如下:
<style type="text/css">
#divTest{
background-color:red;
padding:10px;
margin:10px;
width:100px;
height:100px;}
</style>
<div id="divTest">
<!--[if IE 7]>
浏览器是IE7
<![endif]-->
<!--[if IE 8]>
浏览器是IE8
<![endif]-->
</div>

从图片中,我们可以清楚的看到,红色div块的大小和位置,在不同的文本模式下,发生了明显的变化。
关于文本模式的详细资料,我建议你看这篇文章《Quirks mode、Almost standards mode、Standards mode》。虽然是英文原版的资料,也绝对值得翻着字典看完。还有这篇视频教程中,我也有较为详细的介绍到,《“阿一web标准学堂”第4课》
出处:蓝色理想
责任编辑:bluehearts
上一页 IE8"开发人员工具"使用详解 [1] 下一页 IE8"开发人员工具"使用详解 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







