|
利用IE8开发人员工具调试JavaScript脚本
重头戏来了。很多朋友梦寐以求的功能呀——JavaScript脚本调试。一直摆脱不掉FireFox,就是因为Firebug实在太好用。虽然 利用VS这样航母级的软件也能进行JavaScript脚本的调试 。但是,很多前台开发人员并不会为了一个JavaScript调试功能而去安装那种大家伙。所以对JavaScript的调试,IE的用户一直耿耿于怀。但是,现在终于可以平息了。因为IE8开发人员工具终于也有了小巧,却功能强大的JavaScript调试功能。
不多说,直接上例子,这里就举一个简单到弱智的例子吧。核心代码如下:
<button onclick="test();">Button</button>
<script type="text/javascript">
function test(){
test2();
}
function test2(){
var _obj=document.getElementById("divTest");
var str=_obj.id;
alert(str);
}
</script>
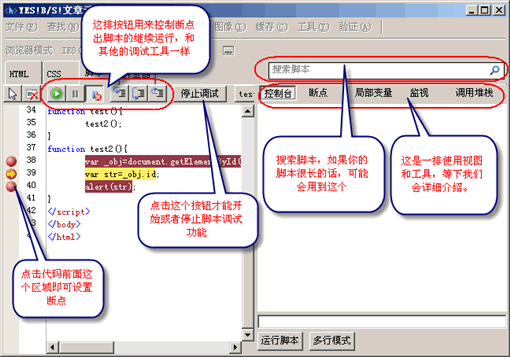
还是让我们先看看脚本调试界面吧

图上的说明已经很清楚了,下面就详细讲一下“控制台”、“断点”、“局部变量”、“监视”、“调用堆栈”这些视图吧。
控制台
在控制台会显示脚本调试中的一些信息,例如错误信息、警告信息一类的。
恩,其实也可以当成是一个微型JavaScript运行环境。你可以在这里直接键入脚本并运行。如果一行不够的话,可以切换到多行模式。输入完毕后,点击“运行脚本”,就可以看到运行结果了。
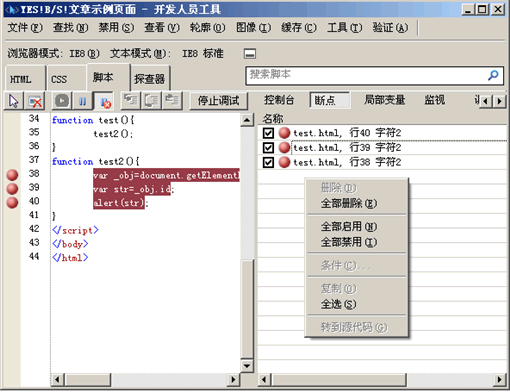
断点
是一个显示你设定的所有断点的列表。方便你统一管理:统一删除、统一使用或者统一禁用。

出处:蓝色理想
责任编辑:bluehearts
上一页 IE8"开发人员工具"使用详解 [2] 下一页 IE8"开发人员工具"使用详解 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







