|

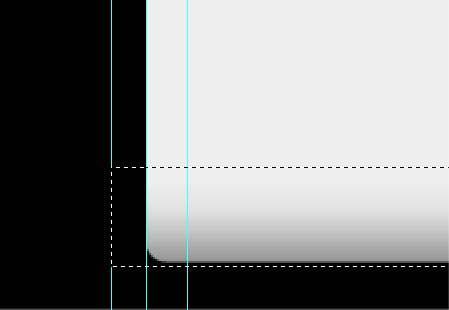
下面来完成页脚部分,选择同样的宽度,然后高度要包含灰色渐变的图形。

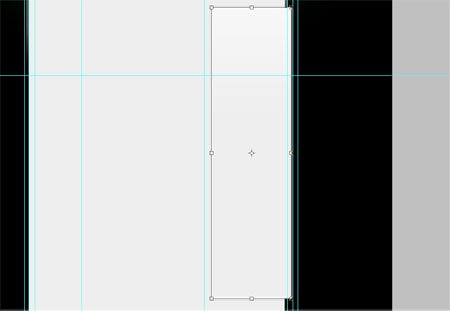
为了导出侧边栏,主体区域现在暂时的使用垂直拉伸。

因为之前的设计,所以这个独立的侧边栏的图形将充分利用两个图片——上部是足够长的区域,以便容纳更多的内容防止超出设计的部分,另一个是一个小的底部,底部宽度要与上部一致。这是一个类似用于菜单的滑动门的技术。

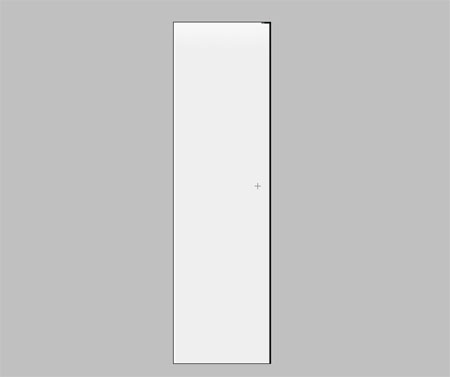
这个长的可以自动伸缩的部分导出的时候要注意包含边线的透明效果。

下一步是薄的底部部分,这样侧边栏部分就完成了。
出处:译言
责任编辑:bluehearts
上一页 将PSD效果图制作成XHTML+CSS文件 [1] 下一页 将PSD效果图制作成XHTML+CSS文件 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







