|

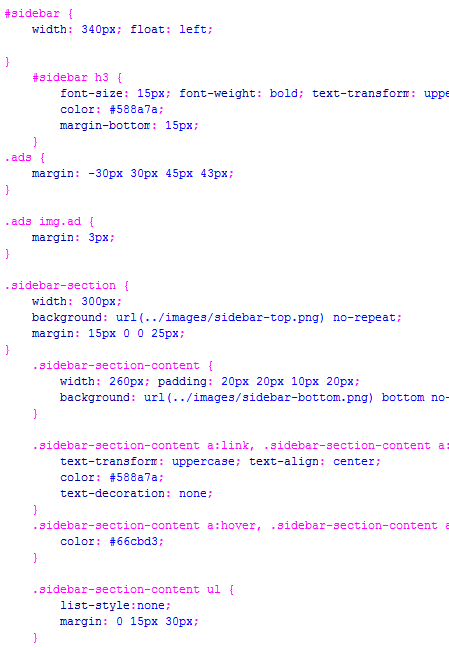
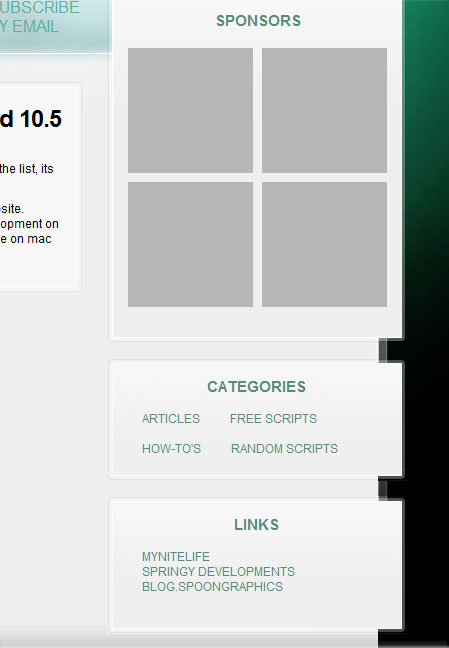
然后继续完善html的结构,现在轮到侧边栏了。我们来看看如何在一个容器里面用两个背景图片实现滑动门效果来让侧边栏的大小随内容来控制。

继续添加更多的CSS样式来控制html里面的元素(可怜的html沦落为css的傀儡…………我翻译累了纯属发泄这个……)比如字体的大小,颜色,种类等等(其实CSS也就这么些个本事了……)

接下来就可以在浏览器里面看到侧边栏~注意别让内容超过了图片的宽度,及时的截断下看看效果就好啦(毕竟只是html的~)
出处:译言
责任编辑:bluehearts
上一页 将PSD效果图制作成XHTML+CSS文件 [6] 下一页 将PSD效果图制作成XHTML+CSS文件 [8]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







