|

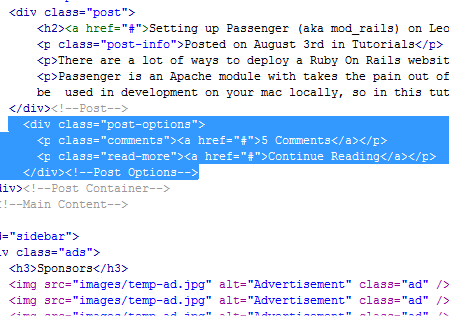
记下来我们快速的搞定继续阅读和评论等这个位置的东东

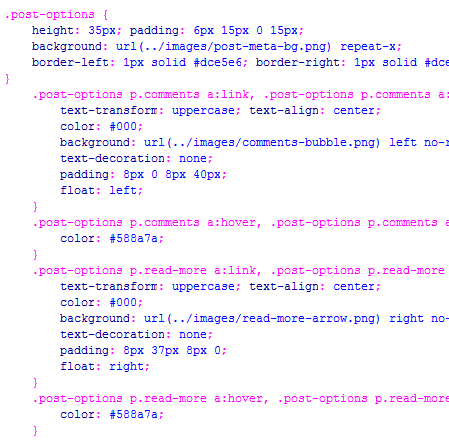
继续给这些元素添加样式,用一个特殊的class来给这个段落添加用继续阅读的肩头和评论气泡作为背景图

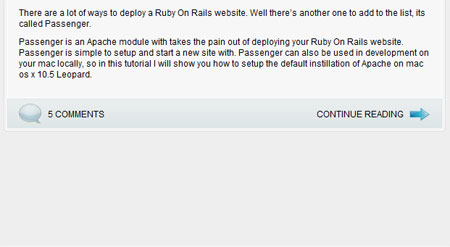
搞定后又可以用浏览器YY下,重复的背景上面是坚实的文本啊!

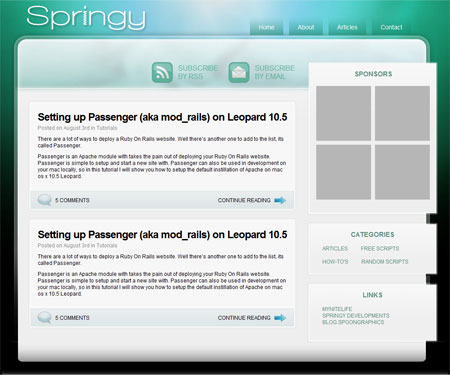
大体效果就这么搞定了,设计稿的内容基本上也都呈现出来了,这时候你可以换着浏览器和分辨率来看看有没有问题以及模拟链接的效果比如鼠标on啊 鼠标点击过啊等等效果。
出处:译言
责任编辑:bluehearts
上一页 将PSD效果图制作成XHTML+CSS文件 [7] 下一页 将PSD效果图制作成XHTML+CSS文件 [9]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







