|
这篇文章介绍了 5 个实用的 CSS 属性。你应该很熟悉,但很可能很少会使用到。我并不是在谈论展望全新的 CSS3 属性,我指的是旧的 CSS2 中的属性,如:clip,min-height,white-space,curosr 和 display 等一些被所有浏览器广泛支持的属性。因此,千万不要错过这篇文章,因为你可能发现它们竟有如此之大的用途。
1、CSS Clip
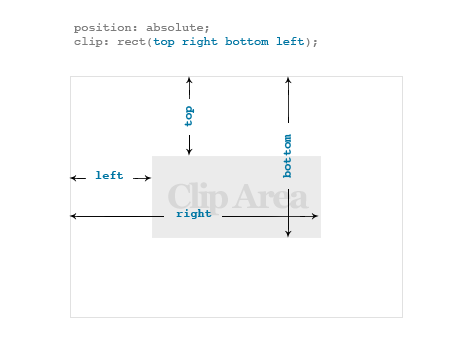
剪辑 (clip) 属性就像一个面具。它允许你使用矩形掩盖页面元素的内容。要剪辑一个元素:你必须指定其 position 属性为 absolute,然后指定相对于元素的 top,right,bottom,left 值。

图片剪辑实例(演示)
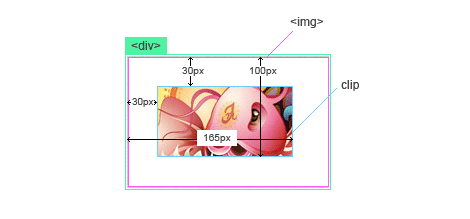
以下示例演示了如何使用 clip 属性掩盖一张图片。首先,指定 <div> 元素为 position:relative,然后指定 <img> 元素为 position:absolute,并且根据实际需要设定 rect 值。

.clip {
position: relative;
height: 130px;
width: 200px;
border: solid 1px #ccc;
}
.clip img {
position: absolute;
clip: rect(30px 165px 100px 30px);
} 图像调整尺寸和剪辑(演示)
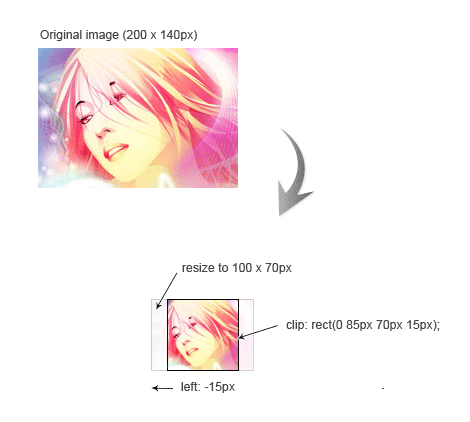
在这个示例中,我将展示如何调整图像尺寸和剪辑图片。素材图片是矩形的,我想将其削减至 50% 的尺寸,用来创建一个正方形格式的缩略图。因此,我用宽度和高度属性来调整图像,并使用 clip 剪辑属性予以掩盖。然后用 left 属性将图片移开左侧 15px 的距离。

.gallery li {
float: left;
margin: 0 10px 0 0;
position: relative;
width: 70px;
height: 70px;
border: solid 1px #000;
}
.gallery img {
width: 100px;
height: 70px;
position: absolute;
clip: rect(0 85px 70px 15px);
left: -15px;
}
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 5 个简单实用的 CSS 属性 [2]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







