|
4、Cursor(演示)
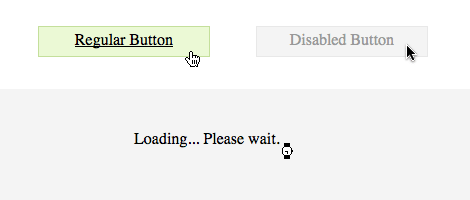
如果你改变了按钮的行为,其指针也应该随之改变。比如,当一个按钮不可用时,指针应该改变为默认的箭头,来表明它不可点击。因此,cursor 属性在开发 Web 应用程序时相当有用。

.disabled {
cursor: default;
}
.busy {
cursor: wait;
}
.clickable:hover {
cursor: pointer;
} 5、Display inline / block(演示)
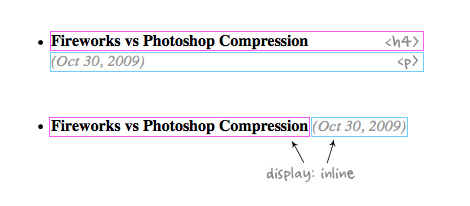
如果你不知道:块级元素是作为独立的一行来渲染的,而行内元素是在同一行被渲染的。<div>,<h1> 和 <p> 标签都是块级元素,<em>,<span>,<strong> 都是行内元素。通过 display:inline 或 block 的方式,你可以重设这些元素的 display 样式。

.block em {
display: block;
}
.inline h4, .inline p {
display: inline;
} 英文原稿:5 Simple, But Useful CSS Properties | WebDesignWall
翻译整理:5 个简单实用的 CSS 属性 | 芒果
本文链接:http://www.blueidea.com/tech/web/2010/7410.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 5 个简单实用的 CSS 属性 [2] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







