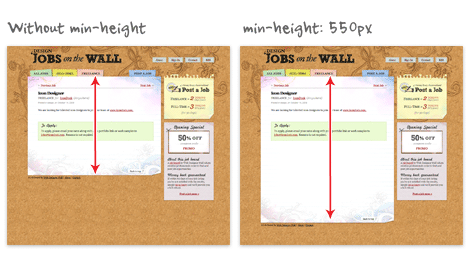
2、Min-height (演示)
min-height 属性允许你指定元素的最小高度,适用于需要平衡布局的情况。我将它用于 Job 面板上,以确保内容区域高于侧边栏。

.with_minheight {
min-height: 550px;
}
IE6 的 Min-height hack
注:神奇的 IE6 原生不支持 min-height 属性,不过幸好有一个 min-height hack。
.with_minheight {
min-height:550px;
height:auto !important;
height:550px;
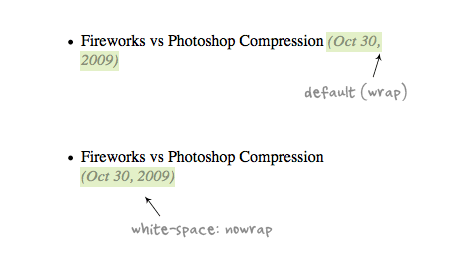
} 3、White-space(演示)
white-space 属性指定了元素中空白的处理方式。比如,指定 white-space:nowrap 会阻止文本自动换行。

em {
white-space: nowrap;
}
出处:蓝色理想
责任编辑:bluehearts
上一页 5 个简单实用的 CSS 属性 [1] 下一页 5 个简单实用的 CSS 属性 [3]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







