|
OL定义有序列表的时候,除非指定list-style-position:inside;,否则文字和前导符是有缩进的。
但有的时候,OL定义的列表类型有限制,比如不能定义汉字的“一、二、三”,我们只好手动来输入这些字符,但这下文字和字符连在一起。
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
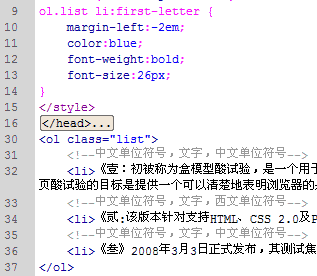
这个时候就可以使用first-letter这个伪类来帮忙了:
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
这下,前导符就和文字保持一定距离了,而且能控制的样式也更多一点。
不过前导符后面那个顿号就控制不到样式了,但我想可不可以设置背景图来取代呢?
简单测试却发现,控制first-letter伪类的背景,与控制list-style-image一样让人琢磨不透,遂弃之。
另外,各个浏览器对待前导符旁边的符号处理方式也不一样,因为没有安装Safari,所以没有测试它:
代码:

渲染结果:

IE8和FF3和Opera表现一致,Chrome只对左侧的符号进行处理,IE6、7就只处理了第一个字符。
经典论坛交流:
http://bbs.blueidea.com/thread-2973723-1-1.html
本文链接:http://www.blueidea.com/tech/web/2010/7455.asp 
出处:蓝色理想
责任编辑:bluehearts
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







