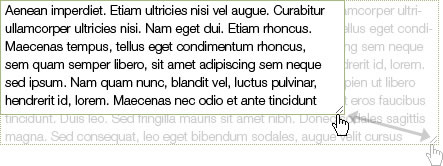
word-wrap
当文字在一个比较窄的容器中时,它的某个部分可能会因为太长而不能正确的换行。比如链接就常常引起问题。如果你不想用overflow: hidden隐藏溢出的文字,那么你就可以设置 word-wrap 为break-word,它可以让字符串在到达容器的宽度限制时换行。
示例
div {
width: 50px;
word-wrap: break-word;
}

浏览器支持: CSS 3,所有现代浏览器。
扩展阅读: W3C
resize
如果你在使用Firefox或Chrome,那么你肯定注意到了文本框的右下角默认有个小的手柄,它可以让你调整它们的大小。这个标准的行为由CSS3 属性 resize: both实现。
但是它并不仅限于textarea。它可以用于所有的HTML元素。horizontal 和 vertical 值用于控制调整水平方向还是垂直方向。
请注意:对于display:block元素,如果设置了overflow:visible,resize属性将会无效(这一点原文描述不详——by 神飞)。

浏览器支持: CSS3, 除了Opera和IE以为的其它最新的浏览器。
扩展阅读: Safari Developer Library
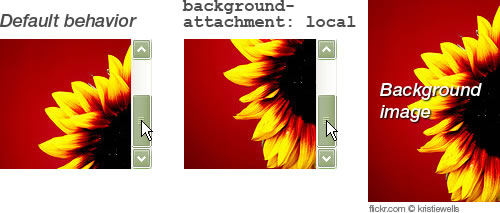
background-attachment
当你为一个设置了overflow:auto的元素指定背景图片的时候,当内容太多而出现滚动条后,拖动滚动条就会发现背景图片的位置是固定的,而不是随着滚动条移动。如果你想要背景图片随着内容而滚动,可以设置background-attachment:local。

浏览器支持: CSS 3,除了Firefox以外的所有现代浏览器,Firefox是支持background-attachment属性的,只是不支持local值.
扩展阅读: W3C
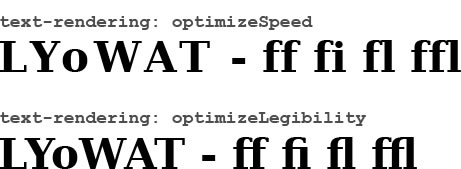
text-rendering
随着越来越多的网站开始用@font-face来渲染文字,易读性开始被关注了。小号字体上,文字会更容易出现。由于目前还没有CSS属性控制显示在线字体的微妙细节,你可以利用text-rendering来启用kerning 和 ligatures。
Gecko 和WebKit 浏览器处理这个属性的方式很不一样。前者默认启用这个特性,而后者,你需要将其设置为optimizeLegibility。

浏览器支持: CSS3, 所有WebKit 和Firefox浏览器.
扩展阅读: W3C
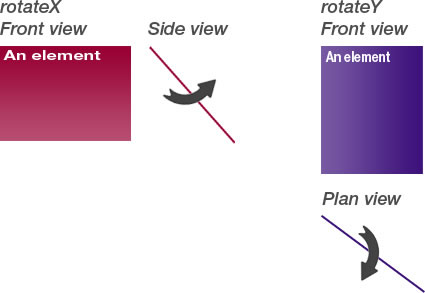
transform: rotateX/transform: rotateY
如果你已经开始使用CSS3,那么你可能会比较熟悉transform: rotate(),这个在z轴上旋转元素的属性。
但是你是否也知道,它也可以更深入的旋转的(比如,围绕x轴和y轴)? 这些变形结合-webkit-backface-visibility: hidden会更合适。
示例
如果你鼠标经过这个元素,它将会旋转180°,倒转过来:
div:hover {
transform: rotateY(180deg);
}

小技巧:如果只是映射一个元素,你可以设置transform为rotateX(180deg) (对应rotateY)或者设置transform 为scaleX(-1) (对应scaleY).
浏览器支持: CSS3, WebKit、firefox、Opera以及IE9
扩展阅读: W3C,你需要知道的CSS3 动画技术
结语
正如你希望见到的,还有很多未知的很有用的属性。他们中的很多仍然处于试验性阶段并且可能一直这样甚至最终可能会被浏览器摈弃。而有些有望在后续版本中被所有的浏览器支持。
然而,很难判断判断他们中的一些是好是坏,WebKit特有的属性随着iOS和Android的成功显得越来越重要。当然,一些CSS3属性多多少少已经可以使用了。
如果你不喜欢私有属性,你可以将它们视为实验直到可以在代码中实现以增强用户体验。同时,W3C的CSS validator 同样支持私有属性,它会返回警告而不是错误。
祝你体验快乐!
PS:本文提到了很多特性,但是只是个概览,其实基本上每个属性都可以深入研究下的,如果你有兴趣,欢迎深入研究并分享之,谢谢——神飞。
本文原作者Christian Krammer是最近很牛B的css3files.com的站长。
本文链接:http://www.blueidea.com/tech/web/2011/8473.asp 
出处:前端观察
责任编辑:bluehearts
上一页 CSS的未来:一些试验性CSS属性 [7] 下一页
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







