|
二、边框线
如果你看了代码,没有头晕的话,会不会有这么一个疑惑,为什么不用border来写边框线?
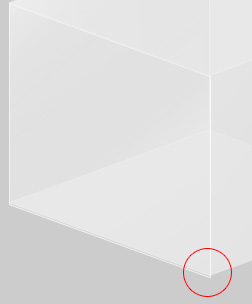
如果用border来写的话,border的宽度会跟width重叠,导致盒子占据的空间为200+1+1=202px,很恶心的数字,而且border也不贴着边界,如图:

所以用这样一种做法来实现边框效果:box-shadow/text-shadow ;
一般我们是用border来给元素描边,前几天逛论坛的时候,忘记哪个论坛了,所以没链接,见谅见谅哈...看到这样一种做法:给文字描边,或者你暂且别往下看,想想如何用css3给文字描边?
一般思维会想到text-shadow这个属性,但是它是投影,跟描边还是有区别的,text-shadow写法如下:
text-shadow:2px 0px 0px #f00;
投影效果如图:

具体的投影资料可以参考我这篇文章:CSS3阴影;
上面是在没有羽化的情况下向右偏移,然而text-shadow可以多重投影,那么如果向上下左右四个方向同时投影,会怎么样呢?
text-shadow:2px 0px 0px #f00,0px -2px 0px #f00,-2px 0px 0px #f00,0px 2px 0px #f00;
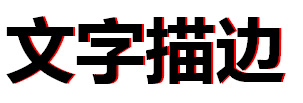
投影效果如图:

就变成适应文字形状的描边效果了,当初因为border不能满足文字的描边需求,才想出这样的法子来实现描边,那现在反推,既然border不能用来描边了,那就用box-shadow投影描边的方法来实现边框。
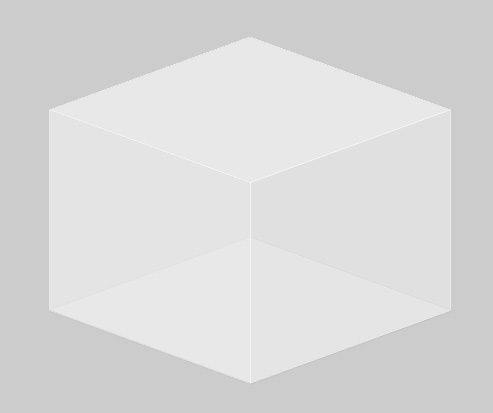
做出来的效果如下:

我给底部写了个投影:
-webkit-box-shadow:-1px 1px 2px rgba(50,50,50,0.1);
少许的向前向右偏移,基本的造型效果就已经出来了,但是这样还不行,盒子的透明是透明了,但是感觉朦朦胧胧的,应该加强透明的处理,要不然体现不出通透性(可以跟第一个图对比下)。
出处:蓝色理想
责任编辑:bluehearts
上一页 纯CSS3透明水晶盒 [2] 下一页 纯CSS3透明水晶盒 [4]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







