|
四、投影
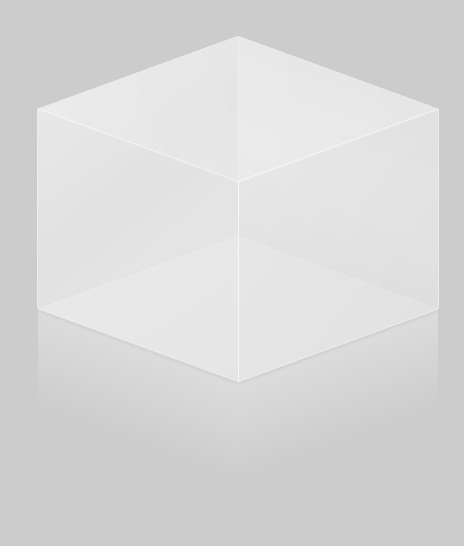
原本想用reflect来实现投影的,但是效果不理想,投影会夹杂着原图层的背景色,做不出来半透明到透明的效果来,而且reflect是webkit独有的,firefox没有,另想它法,然而不可能为了投影效果添加新标签,得不偿失,在抛弃IE的情况下自然而然的会想到伪类,真的很实用,上面边框渐变已经用了after,所以这里的投影我用before来做,同时,伪类做投影还有个好处:伪类层是相对于原图层的,所以修改原图层位置变形状态的时候,伪类层也会相对的修改。定位在对应的面正下方,向着用户的只有前跟右,所以就做了两个投影,如图:

普通状态盒子是闭合的,如“前”面所示,伪类层也跟着原图层一样进行了斜切变换,然后我设置了鼠标滑过就“打开”的效果,仅仅是这样一行代码:
.box .box_right:hover{-moz-transform:skew(0deg, 0deg);}
让不用去修改伪类投影层,它自动的就适应了原图层,恢复了变换状态,所以我说它真的很实用。
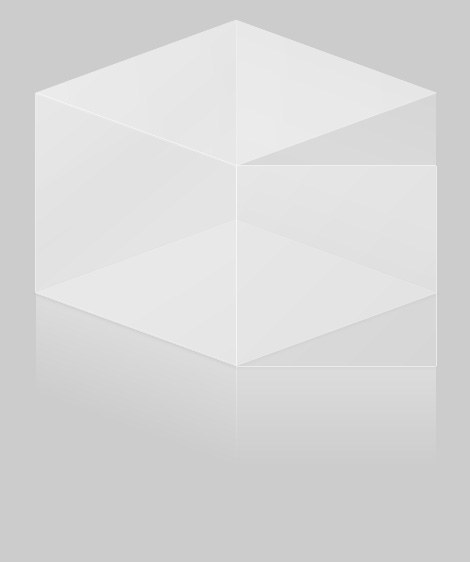
还有一个点,就是投影是由上至下呈半透明至透明的渐变,对于背景色这个很容易就可以实现,但是边框呢?
我还没处理边框的状态是这样的:

下面的投影是“平”,所以边框线的渐变投影必须得做出来,那怎么才能实现边框的纵向渐变,网上有很多关于渐变边框的做法,不过都是横向的利用多重边框的特性来制作,纵向的没有,我尝试用border来写,给border-color写个渐变,结果根本读不出来,单单调节border的透明度也只是做到单色透明,不能渐变透明,观察之后,想出了个“烂点子”,我上面说了,投影是由上至下呈半透明至透明的渐变,那么把两个不透明的东西叠加在一起会怎么样?
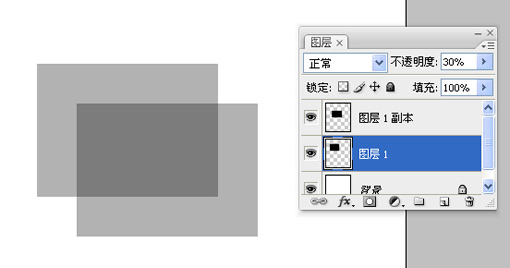
比如一个透明度为0.3的层叠在另外一个透明度为0.3的层上面,那就会在交界的地方产生一个透明度为0.6的区域,如图:

说到这样你应该懂了吧,我写了这么一句修改面的宽度:
.under .box_before:before{ width:201px;}
让两个面半透明面重叠,这样中间重叠区域就会变深,做出了“伪边框”的效果,至于到透明部分,
0 + 0 = 0,所以透明的区域依然透明,从而实现了边框纵向渐变的效果。
出处:蓝色理想
责任编辑:bluehearts
上一页 纯CSS3透明水晶盒 [4] 下一页 纯CSS3透明水晶盒 [6]
◎进入论坛网页制作、WEB标准化版块参加讨论,我还想发表评论。
|







