|
这篇文章涉及的范围是: 人因工学,GUI,文字,版面设置对于文字排版,已经有很多传统的关于平面媒体的论述,而且对于文字栏宽(单行字数)这个话题,早就有概念性的指导,用我们今天的理解来说,是这样表述:在不发光介质上的文字排版,单行不应该大于35字中文字符左右宽度。这是长期的平面媒体在对人的感官视觉计算后得到的一个“舒适阅读”的参考值之一。
那么,现在我们的阅读,大量的转到这个你正在面对的屏幕的时候,我们更加应该重视这个新的阅读介质上应该怎么表现文字,而让我们以往的平面媒体上获得的“舒适阅读”的用户体验得以再次实现。
很显然,这种发光介质上的阅读,和纸张上的阅读有很大的不同,我们今天先放下其中的阅读模式变化,光刺激对视觉的强制性等等话题不谈,先来从视线的线性流向开始谈起。
有人说,印刷品的出现,使得文字阅读有了视觉的线性结构,说得简单些,就是从左向右,由上至下的阅读习惯。
为了不至于在一行读完后,视觉接不上下一行,就必须限制行宽度。
现在我们在屏幕上阅读的时候,也许你会发现,阅读的速度比你平时在读书时的速度要快一些,而且,也不是象读书时那样容易看走行。但是遇到行宽过大的文章,你的视线就开始扫描了,如果文章碰巧很长,你看不了几段就会觉得眼球跑得很累,这就是“视觉疲劳”的开始。其实这个状况不是今天才有的,只是现在显得十分突出而已。为什么这样讲?因为大家现在都换了大的显示器了嘛,有些人用的还是宽银幕的那种。
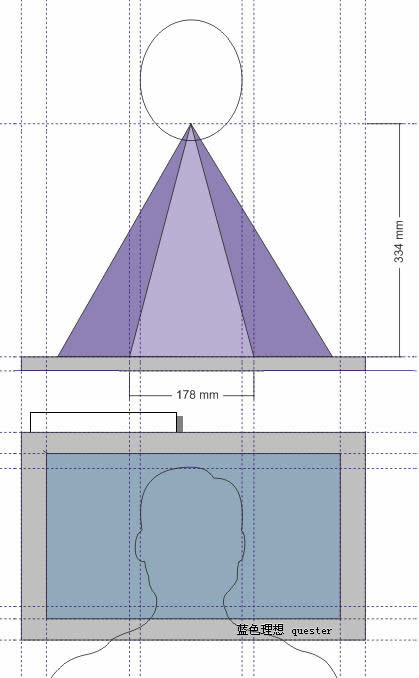
好吧,我们就来看看,以现在主流的19"显示器来面对,我们在屏幕上到底能接受多宽的文字栏宽才会觉得更舒服。

出处:蓝色理想
责任编辑:moby
上一页 下一页 对屏幕文字行宽度的计算与界定 [2]
|







