|
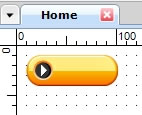
3、双击打开这个Master,在Widgets里面把图片组建拖动到中间的操作区域中,双击找到你已经保存好的gif文件,这样一个视觉零件就加到你的Axure里面了。

图1-4 将视觉组建放入Axure中
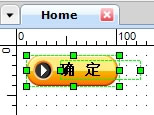
4、如果这个视觉零件本身需要文字元素,那么在Widgets里面把文字组件放到视觉零件上的相应位置,然后根据视觉标准调整文字样式。注意,因为Axure不支持中文,所以他的字体和html中的px是不同的,html中的12px字体在Axure里面要设置为9,14px的要设置为11,以此类推。

图1-5 增加文字元素
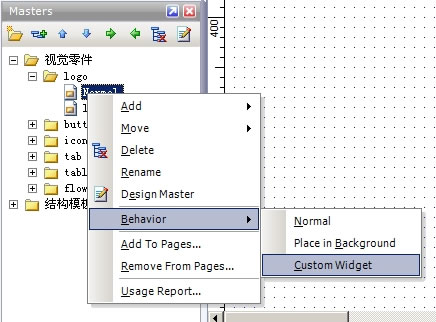
5、在Axure中Master可区分为可单独编辑和不可单独编辑,默认是不可单独编辑,也就是只要改动一个Master的样式,该Master在Page中所应用到的地方都会改变。因为这个是视觉零件,需要单独编辑,特别是在编辑文字的时候,所以右键点击Master列表中的零件,选择“Behavior”下的“Custom Widget”即可。你也可以将视觉零件Group一下,使其在page可以一起拖动,并仍然可以编辑。

图1-6 选择可单独编辑
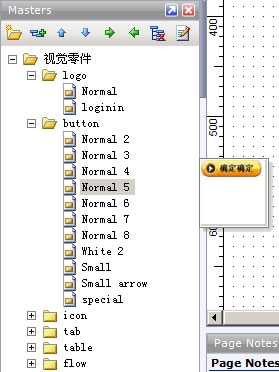
5、保存并重复2~4的步骤,你可以完成所有视觉零件的转换。

图1-7 完成视觉零件的转换
出处:折折熊de交互论
责任编辑:bluehearts
上一页 利用Axure封装视觉标准 [1] 下一页 利用Axure封装视觉标准 [3]
|







