|
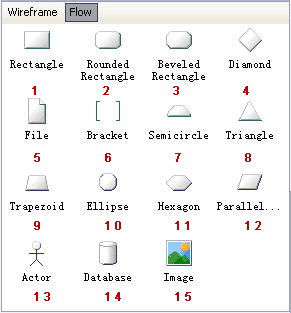
Axure RP pro 的widgets工具栏,另一个重要的工具组就是flow,流程工具。

对于画流程图,是我们经常会遇到的问题。我们和程序工程师沟通,用再多的口水,也无法挑明的事情,画一张简明的流程图,就能很直白的说明关键问题。
有时候你可能会懊恼,因为程序员的思维犹如计算机,你告诉他为什么没有用,你就告诉他该怎么做,是左是右,是0是1就好了。这个时候,产品经理需要的是理性思维,清晰的思路,如果你不清晰,工程师大多数会跟着你的思路乱做一团。所以多画几个流程,多根据页面需求画清晰的流程,就能解决实际的问题。
话不多说,本章主要介绍flow里面的工具,因为图形其实很好介绍,简单的英文翻译就好了,所以也顺带说说这些图形在流程里的作用。方式还和以前一样,编号,对号入座,咱们来一个萝卜,一个坑:
- rectangle:矩形
作用:一般用作要执行的处理(process),在程序流程图中做执行框。
在axure中如果是画页面框架图,那么也可以指代一个页面。有时候我会把页面和执行命令放在同一个流程中做说明,这个时候将两类不同的矩形做色彩区别,然后做说明就好了。
- rounded rectangle:圆角矩形或者扁圆
作用:表示程序的开始或者结束,在程序流程图中用作为起始框或者结束框。
- beveled rectangle:斜角矩形
作用:斜角矩形我几乎不使用,可以视情况自行定义。或者在其他的流程图中,有特殊含义,暂不知晓,也希望有识之士指点一二。
- diamond:菱形
作用:表示决策或判断(例如:If...Then...Else),在程序流程图中,用作判别框。
- file:文件
作用:表达为一个文件,可以是生成的文件,或者是调用的文件。如何定义,需要自己根据实际情况做解释。
- bracket:括弧
作用:注释或者说明,也可以做条件叙述。一般流程到一个位置,做一段执行说明,或者特殊行为时,我会用到它。
- semicircle:半圆形
作用:半圆在使用中常作为流程页面跳转、流程跳转的标记。
- triangle:三角形
作用:控制传递,一般和线条结合使用,画数据传递。
- trapezoid:梯形
作用:一般用作手动操作。
- ellipse:椭圆形或圆形
作用:如果画小圆,一般是用来表示按顺序数据的流程。
如果是画椭圆形,很多人用作流程的结束。如果是在use case用例图中,椭圆就是一个用例了。
- hexagon:六边形
作用:表示准备之意,大多数人用作流程的起始,类似起始框。
- parallelogram:平行四边形
作用:一般表示数据,或确定的数据处理。或者表示资料输入(Input)。
- actor:角色
作用:来自于use case 用例,模拟流程中执行操作的角色是谁。需要注意的时,角色并非一定是人,有时候是机器自动执行,有时候也可是是模拟一个系统管理。
- database:数据
作用:就是指保存我们网站数据的数据库。
- image:图片
作用:表示一张图片,或者置入一个已经画好的图片、流程或者一个环境。
基本上,axure讲基本流程图、页面框架图、use case 用例图涉及到的一些关键图形都囊括在flow流程工具中,模糊了流程图的区别,而尽量贴近交互设计时的工作内容。
流程图无疑只是一个表达的工具,我们在使用的时候应该根据自己的实际情况使用,而不应该死钻牛角尖,非要知道某个图形的通用标准。理解和沟通是第一位的。而对于某些具有标准性含义的图形,大家人所共知,则我们应该遵循共同的准则,这样就能达到表达的目的。
其实axure里面由于不涉及到具体的程序流程,所以有些标准的图形并没有提供,如不规则图形、侧面双矩形等,大家可以自己google一下或者baidu一下很容易就知道。大多数情况下,还是自己自定义一下自己的符号标准,就跟prd文档加上名词解释一样,才是解决方法。
本文链接:http://www.blueidea.com/design/doc/2008/6266.asp 
出处:
责任编辑:bluehearts
上一页 Widget工具 [1] 下一页
|







