|
体验ebay AIR的小结
9月19日我写了一篇关于ebay AIR的文章《剑走偏锋:体验ebay的AIR》,其中关于ebay AIR的使用做了第一人称的叙述,过去12天了,我想写一下使用过程中的一些设计细节的想法。今天是国庆节祝咱们国家繁荣安定,祝人民平安幸福,祝您假期愉快,enjoy your life…
如果已经忘记了当时的内容,可以点击这里回忆一下。在文章的Figure3下面)我谈到了有一个地方需要提出异议,这个地方要提出异议的就是搜索页面的“翻页模块”,记得以前西贝在blue idea的论坛里提过这个话题,我当时给出的答案是马里兰大学发明的“鱼目菜单”,但是后来想想,这个回答还不是很好的。我重新思考了一下感觉这下面的表述应该更好一些:

我认为鱼目菜单的表现形式固然很好,很吸引人,但不适用与所有场合,比如在论坛查看某一版的帖子,我觉得就不是很实用,因为用户在翻页显示帖子之前的动机与这个“翻页模块”毫无关系,也就是说,我翻帖子和这个“翻页模块”实际上是没有瓜葛的,“翻页模块”是个“方式”。但是有些场合这种鱼目翻页的效果却是很好的,你比如在有限的屏幕空间上显示A-Z的字母词根,如果采用传统的翻页,那么在使用的过程中就会浪费很多的时间,甚至会打破用户的“心流”。这时我们可以设计成“我们查阅辞典”时的一种心智模型,而利用鱼目菜单却可以很好的表现这种的模型的实际应用效果,这是“翻页模块”为用户提供的就不仅仅是一种“方式”了,还有提供了查阅时的“方法”。
上面是顺便说叨一下,切入正题咱谈ebay的东西。我说这个ebay AIR的翻页效果要提出异议,是说在交互使用的过程中这种方式会不会影响用户,我们看一下这个“翻页”:

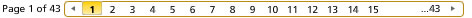
上面是这个翻页模块的默认状态,我们模拟一下一些阈值操作:
step.1:
屏显:
思考:我看完了第14页,下面该看页15页了;
操作:鼠标点击“15”;
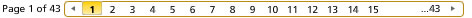
显示:
step.2:
屏显:

思考:我看完第15页了,下面该看16页了,but where is 16 ?是否是那个向右的三角。
操作:点击右三角;
显示:

思考:哦,原来如此,果然是。
step.3:
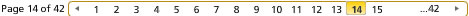
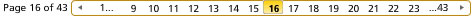
屏显:

思考:我看完第16页了,下面该看17页了;
操作:鼠标点击“17”
显示:

思考:16的位置被17替代了,那再按18是不是17的位置也被18替代了?(后经过验证却是如此)。Ok,我们可以看到在step1和step3中的操作都没有问题,也没有碰到过挫折,但是在第二步中我们停顿了一下,当然这只是以我的个体建立的步骤,但是客观的对比step2和step3,我觉得step2如果也有automatic的后续页出现或者给予其他暗示可以顺利过渡到16页,那我觉得就很好了。但是很可惜一个“向右的三角”说明了什么?我们应该了解平常上网的翻页中还有一个“向右三角”后加一个“|”的情况她表示最后一页,但是如果用户是个green thumb怎么办,她混淆了两个符号,认为那是个最后一页的符号,但是却显示着“…42”,那她会停留相对更长的一段时间,直到她决定尝试着去按那个“值得怀疑的三角”,这是异议之一。
异议二,我认为这个翻页的模块大小设计的有些小,对于“精致的翻页”我们似乎显得不敢下手,小心翼翼的就怕触动了潘多拉的盒子一般,而且我对比了几种分辨率下的翻页模块和数字、三角形热点的大小,发现他们不是自适应的而是个固定的一个大小,那么我们就担心那些使用着“豪华的”2048×1536的人家是否需要买个放大镜呢,当然如果在“用户调查分辨率的数据”面前认为设计这么大就合适了的话,我认为我可以安静的闭上嘴了。
异议三,关于这个三角,我认为他还不能完全表达一个“下一页”的意思,至少我认为这还不是很严谨的,这点我认为需要考虑到。
经典论坛交流:
http://bbs.blueidea.com/thread-2887011-1-1.html
本文链接:http://www.blueidea.com/design/doc/2008/6277.asp 
出处:蓝色理想
责任编辑:bluehearts
上一页 剑走偏锋:体验ebay的AIR [3] 下一页
|







