|
把这篇文章分类为<教程>,主要是没有其他合适的类别.我觉得这个远远不算教程.而且这个可能对网页排版稍微有点帮助,所以发到这个版.要是不对,版主请批评.
这是半年前写的文章,我好多东西都不懂,写的不对的话,请多多指教.
大部分配图来自wiki,还有before&after和adobe的字库说明文档.
我没有贬低简体字的意思.某些问题见仁见智
西方字体

无衬线字体

衬线字体

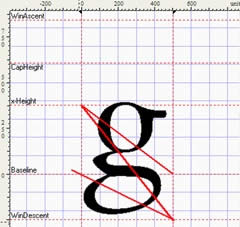
衬线字体的衬线(红色部分)
方块字

汉字中的衬线体宋体和无衬线体黑体汉字中的衬线体宋体和无衬线体黑体

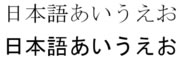
日文明朝体(MS Mincho体)和ゴシック体日文明朝体(MS Mincho体)和ゴシック体

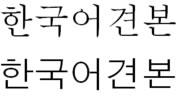
韩国语中的衬线体Batang体和无衬线体Dotum体韩国语中的衬线体Batang体和无衬线体Dotum体
中文将Serif按照字义翻译成“衬线”或“字脚”,顾名思义就是装饰陪衬的作用,因此有衬线体也称为“有脚体”。日语中将衬线称为うろこ,字面意思为“鱼鳞”。
衬线体(即“白体”),中国大陆地区称之为宋体,使用繁体中文的港台称之为明体,日文称明朝体,韩国语称Batang体,常用于正文排版。这些名称起源于中国历史上的宋朝和明朝,当时中国的活字印刷术已经广泛传播,而用于制造活字的木纹多为水平方向,因此造成在刻字时横画细,竖画粗;而且为了防止边缘破损,横画在两端也被加粗,根据运笔习惯而形成三角形的装饰。这种方式一直沿用至今,现在白体类字体多数都是横细竖粗。
另外,无衬线体在中文通常称为黑体,在日文称为ゴシック体(Goshikku-tai,即“哥特体”),韩国语中称Dotum体,这类字体笔画粗细基本一致,没有衬线装饰,较为醒目,常用于标题、导语、标志等。
用途
在传统印刷中,衬线字体用于正文印刷,因为它被认为比无衬线体更易于阅读,是比较正统的。相对的,无衬线体用于短篇和标题等,能够读者注意,或者提供一种轻松的气氛。
但是在计算机领域中倾向使用无衬线字体以方便在显示器上显示。出于这个原因,大部分网页使用无衬线字体。因此,Windows Vista中的中文默认字体已经从原来的衬线字体(宋体或细明体)改变成了无衬线字体(微软雅黑或微软正黑体)。另外,为了更好解决衬线字体的显示问题,新的反锯齿和次像素显示(如ClearType)等技术开始广泛运用。
旧体

Garamond字体。旧衬线体的字形样本

旧体可以上溯到1465年,它的特征是:强调对角方向——一个字母最细的部分不是在顶部或底部,而是在斜对角的部分;粗细线条之间微妙的区别——笔画粗细的对比不强烈;出众的可读性。旧体是最接近手工铅字起源的字体。
旧衬线体在制作的时候有严整的斜度规定,加上弧度衬线体现细节,增强了它的阅读性。可是这个做法和研究阅读的心理学家所提倡的“平行字母宽度”认知模型是相矛盾的。
旧体可以再分为Venetian 和 Aldine 或 Garalde。旧体字体的样本有 Trajan, Jenson (Venetian), Garamond, Bembo, Goudy Old Style, 和Palatino (all Aldine or Garalde)。
出处:蓝色理想
责任编辑:bluehearts
上一页 下一页 个人关于字体的小看法 [2]
|







