|
字体
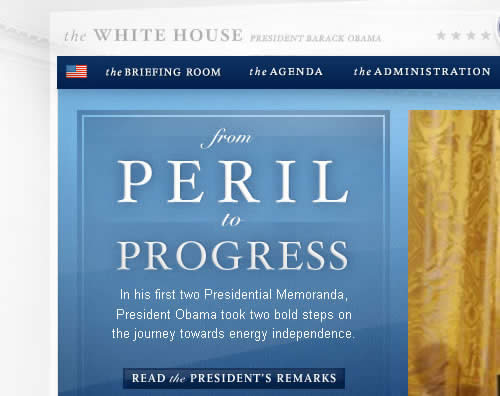
正文使用的是 Lucida Sans 字体,标题用的是 Georgia。这些老式字体为网站增添了些许古典与怀旧倾向。由于 sans-serif 字体在 Web 上的可读性,主要内容的字体使用了 Arial,不过图形化页首的文字不太清楚,似乎是加粗的 Serif 字体,用的是老式传单的字体风格,小写的代词,加全部大写的名词。

网站结构
从结构上看,整个站点显示了一种干净的结构,从上到下,从左到右的建构。页首部分的幻灯式新闻图片带来华丽的视觉感受,左边关联的文字内容,可以让低分辨率用户,或使用代用浏览器(如屏幕阅读器)的用户在没看到图片之前就能理解图片的意思。
在800x600屏幕分辨率下,屏幕上只会显示到那个蓝色的内容标题,在这个分辨率下,页面并不左右滚动,但新闻标题部分就成了视觉的焦点。
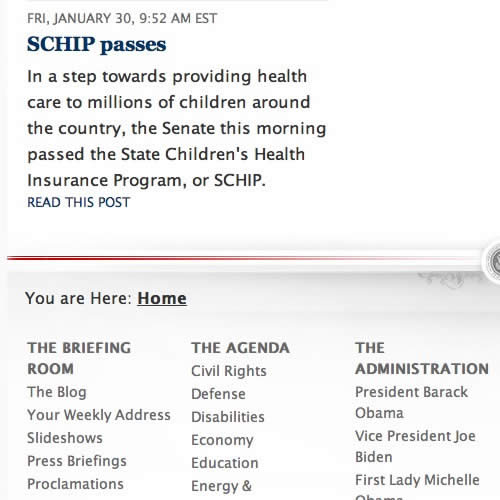
新闻区域的下方,是三栏结构,分别为 Blog, 搜索与 Agenda,以及一个视频区域。
易用性与可访问性
网站的易用性方面似乎走了不少弯路,那个搜索框位于新闻区三栏结构的中间,使用的都是浅灰配色,很难被发现。右上角的邮件列表注册倒是很显眼,不过,那似乎应该是搜索框的位置。
文字的缩放可以正确地进行,不过主导航条是图片式的,这个缩放不了,但下拉菜单以及后面的页脚部分的文字都可以正确的缩放(当然在 IE6 中不行 -译者)。考虑到白宫网站的访问之广泛,如果对读屏软件更友好一些会更好,目前,主导航条的下拉菜单是无法被读屏软件读取的,其页脚部分的链接也要等整个页面全部完成后才会读到。

网站中的图片也做了很好的优化,虽然对拨号用户来说,不是问题,不过如果能提供一个纯文字版,也许会更好地实现可访问性。
能否通过验证?
恐怕不成。在 CSS2.1 验证测试中,有41处错误和1840个警告。
不过,从感官来说,新网站有了很大的改观,所使用的技术,风格都显示出美国政府正在努力改观其品牌形象与透明度,新的白宫网站走向一种新的,良好的设计路线。
原文作者
Katie Kelly 白天做 Web 前端开发设计,晚上沉迷于视频游戏。15年的经验让她欣赏干净的代码,友好的内容,以及客户导向的电子商务。在不和怪兽作战的时候,她在自己的网站 mediapyre 写一些 ASP.NET 设计方面的文章。
本文国际来源:http://www.smashingmagazine.com/2009/02/01
中文翻译来源:COMSHARP CMS 官方网站
经典论坛讨论:
http://bbs.blueidea.com/thread-2908981-1-1.html
本文链接:http://www.blueidea.com/design/doc/2009/6400.asp 
出处:锐商企业CMS
责任编辑:bluehearts
上一页 白宫网站改版之深度剖析 [1] 下一页
|







