|
2. 整齐流畅的网格布局

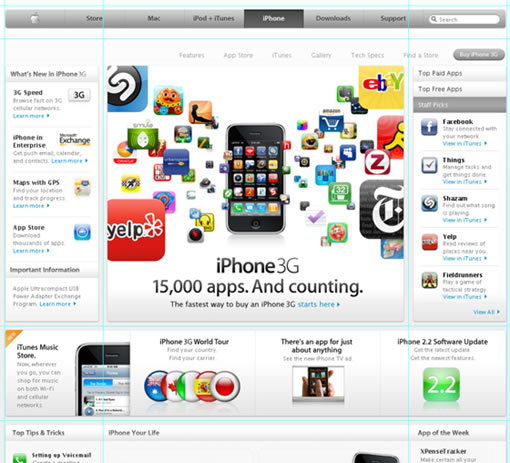
任何网站设计(或者说任何一个层设计)都是从最简单的网格开始的,网格是任何层和内容的基础。Apple 在每一个页面,统一使用整齐的网格布局设计,给用户一个愉快的体验。
虽然Apple在每个页面都使用了网格布局,但是页面间的布局却又各不相同,这就需要设计的灵活性和创新意识。与此同时,保持框架统一的网格区域,也能给用户视觉上的愉悦。
3. 统一稳重的色调,高质量的图片
除流畅的布局设计外,页面的色调也在很大程度上反映了网站的可用性设计。色调方案是一个网站表达感觉和视觉最直观的因素,起决定性作用。
对比度/色彩设计:Apple使用一个完美的色彩设计,表达出一种和谐专业的感觉。平滑的对比度增强了内容的可辨识度。非常合理的网站饱和度提高了易读性。此外,相比基本文字,链接文字的不同色彩也是为内容的可读性增色不少。
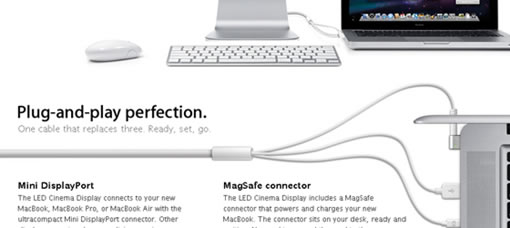
图片:和色调紧密相关的是,图像的质量也是一个非常重要的方面。Apple.com在内容中混合了很多的图像,这些图像都是高质量的,在网站的专业性方面充当了一个相当重要的角色,好的图像需要在细节处下足功夫。
空隙:合理的空隙应用是完美页面布局设计必不可少的成分。适当的应用可以避免混乱的布局,使布局看起来更加清晰。Margins、行间距, 字间距的科学人性化设计都会增强内容的可读性,减少视觉上的阅读疲劳。
4. 流畅可扫描的内容组织

内容为王,是网站存在的根本。内容的组织形式会直接影响到用户对内容的反映。尤其是一个像Apple.com这样的网站,充满大量的内容,是否可以扫描就成了非常重要的指标。
间隔:间隔和文字大小在可读性方面是同样重要的指标。首选,行间距对文本的可读性尤其重要,如果太小,读者阅读会非常的吃力;如果太大,就会显得太多独立,丧失相关性。Apple.com使用一个行高的数值解决了这个问题。
规则的图片布局:不像很多文章型网站,Apple使用透明背景的图片,在图片和环绕文字之间合理地设置间隙。
可扫描的Headers/Text:标题和文本的组织除了方便阅读之外,还能更容易地实现内容的扫描。
高亮的关键字和不同字体的使用都是使得文本更容易扫描的最好方式,当然,行高也是同样重要。
出处:菠菜博
责任编辑:bluehearts
上一页 Apple网站Web可用性设计分析 [1] 下一页 Apple网站Web可用性设计分析 [3]
|







