|
添加标题
使用浏览器默认的样式,你会发现,大多数情况下,垂直韵律都被打破了. 所以,添加标题,我们需要选择正确的行距和间距才可以.
有了添加段间距的经验,相信添加标题也不是一件难事了. 标题的文字要比正文的文字要大的多. 例如,我们现在选择h1的字体大小为24px.
那么,根据附录结论有:
那么,我们假设行距为36px,则可以设置段前距为9px,段后距为9px (验证有:36 + 9 + 9 = 54 = 3 * 18).
同样,我们也可以设置h2:字体大小18px,行高24px,段前距3px,段后距9px(验证有:24 + 3 + 9 = 36 = 2 * 18)。

(demo-3.html)
添加边注
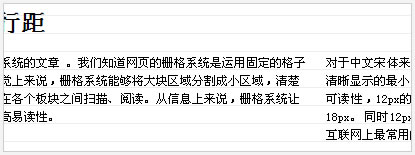
网站我们常常有侧边栏,我们这里就用右边的边注来代表。在这里的例子中,我们和正文一样设定边注的排版:字体12px,行距18px。正是由于我们前面的努力,我们可以看到,边注的基线和正文的基线是对齐的。关闭网格可以看到,由于基线的对齐,整个排版有条不紊,十分美观。

(demo-4.html)
添加边框
添加边框道理相同,无非要的就是最后要求基线与网格对齐。这里的例子中,我们来给边注加个边框吧。给他加上1px边框(css border)后,还要再加上8px的补白(css padding).细心的同学们一定发现了,为什么补白是8px呢?其实很简单,这就是保证垂直方向上的补白和边框之和,是我们的基础行高18px的倍数:垂直方向上两个补白两个边框,那么1 + 8 + 8 + 1 = 18.

加上去后,我们发现,恩?怎么没有右边文字没有对齐到网格上呢?原来加上了补白和边框后,边注下移了9px,所以网格就没有对齐啦。那么,我们就要把边注上移9px。现在,我们可以看到右边的文字已经对齐到网格。是不是感觉不错?

(demo-5.html)
出处:Taobao.com UED Team
责任编辑:bluehearts
上一页 垂直栅格与渐进式行距(上) [1] 下一页 垂直栅格与渐进式行距(上) [3]
|







