|
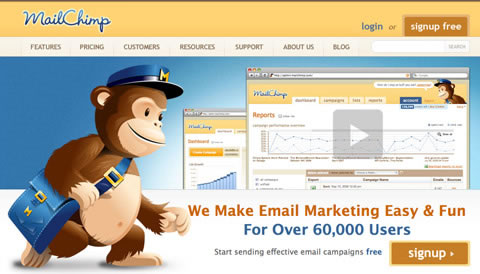
4. 提供给用户试用产品的机会(Let People Try It)
延续了上一点所说的,提供试用机会是进一步提高用户参与度的做法。在你的产品质量OK的前提下,每一个认真试用的用户都会在作出是否购买的决定前有足够依据,并且已经成为一个花了时间和精力使用你产品的潜在客户。

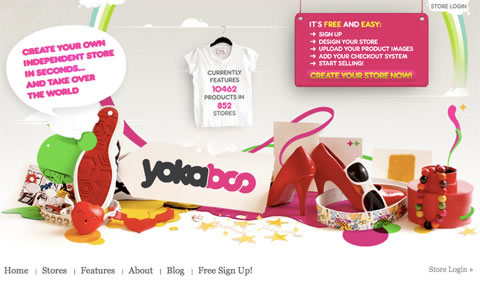
5. 注意力、兴趣、意愿和行动(AIDA)
用出色的设计吸引用户注意力,通过产品简介让用户产生兴趣,告诉他们你的产品能带来什么好处来让用户产生购买的意愿和冲动,最后用便捷和清晰的流程帮助用户将消费意愿转化为购买行为。

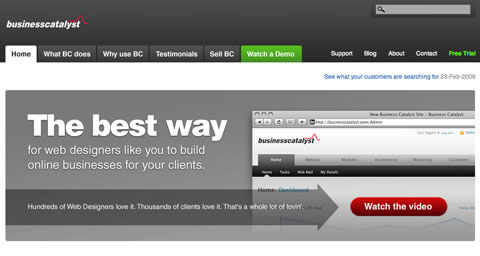
6. 引导用户的浏览方向(Guide Attention)
在视觉和排版设计中多运用一些如箭头之类的元素,人们常常好奇箭头所指处的内容,所以引导用户一步步完成上一点所说的几个步骤,并且最后指向“注册”、“购买”等链接。

出处:JJ.Ying's GUI World
责任编辑:bluehearts
上一页 8个有效提高网站转换率的设计方法 [1] 下一页 8个有效提高网站转换率的设计方法 [3]
|







