|

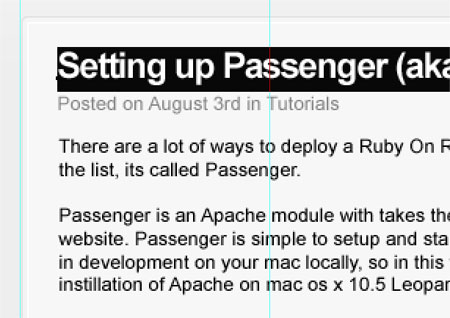
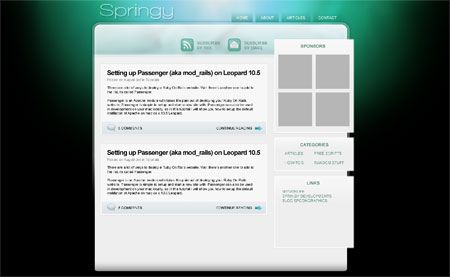
随便扒拉一篇你要发布的日志复制过来,调整颜色和大小和行间距。标题是相当重要的元素所以必须要粗点颜色要醒目点。一些作者信息例如时间日期等到时不重要的,所以他们可以小一点颜色浅一点。

在内容区域底部画一个浅色矩形。

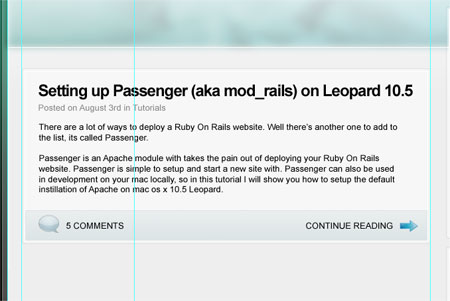
用一些看起来很棒而且免费的按钮来设置一些函数,添加一些次级信息例如留言数,继续阅读等。这些信息对访客来讲还是很有用的所以将他们另外隔开放到另一个地方来。

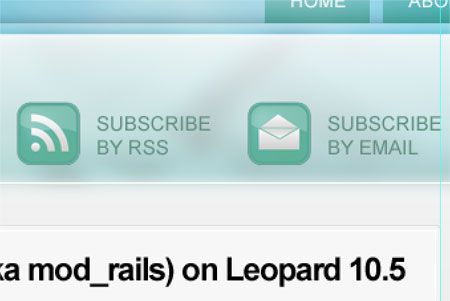
最后添加写其他页面原色比如订阅啦等。RSS图标你可以在教程很多地方找到例如
a tutorial 活 free icon set. (国内的站酷不错)

咣当当最后一个华丽丽拥有良好的页面信息和清楚的框架结构的博客界面设计就这样的出来鸟。下面我们会讲解如何将这个设计稿转化为真正的网页。
终于翻译完了,其实主要是想看第二章如何布局的,不过看到这个教程比较完备就顺便先把这个翻译了。有些地方是按照自己的方法来翻译的,不过都能达到类似的效果。如果有不足还望大家指出~~~
原文链接:http://www.blog.spoongraphics.co.uk/tutorials/create-a-vibrant-modern-blog-design-in-adobe-photoshop
下文将介绍:如何将PSD效果图制作成XHTML+CSS文件(点击查看)
本文链接:http://www.blueidea.com/design/doc/2009/6650.asp 
出处:译言
责任编辑:bluehearts
上一页 用Photoshop设计一个博客界面 [7] 下一页
|







