|
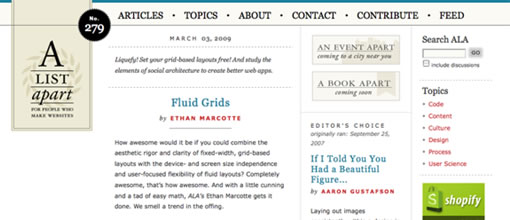
A List Apart

A List Apart 中使用的可视格栏非常有特色。里面的栏目设计良好,把所有包含内容都变得易于阅读。研究表明过宽的栏目会造成严重的阅读困难。在跟随那么宽的栏目中的文字时,你的眼睛会变得很累。 A List Apart
4.分类原则
最后一个原则是分类。只有在将相关元素分组,将无关元素分开的时候才会用到这个原则。假如你将所有东西都分到同一块文本块中,绝对会摧毁用户的体验。这就是为什么使用头部标签和适当的留空是那么的重要。
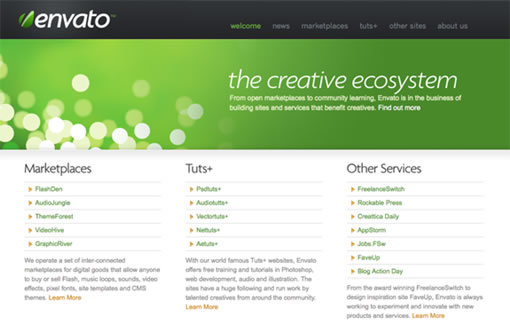
Envato

这个网站漂亮地将内容规整地组织到三个主要分类下,这些内容的定义既清晰又规整。
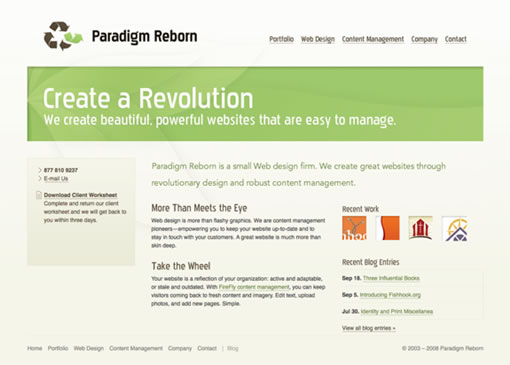
Paradigm Reborn

这个网站结构良好。头部既整洁又简单明了。空白留的很好,内容分开放得很有逻辑。
最终思想
当你脑中时刻惦记着这4个基本原则时,你会发现你的设计有了不可思议的改进。当然肯定还有许许多多别的东西也需要考虑,但是以反差、重复、排列和分类作为基础你的设计会取得长足进步。
到你了
加入到讨论中吧。你对这些设计原则有什么看法?能否分享别的一些东西?
译文原文:http://www.yeeyan.com/articles/view/75357/38221
本文链接:http://www.blueidea.com/design/doc/2009/6657.asp 
出处:译言
责任编辑:bluehearts
上一页 设计良好网页的4项原则 [3] 下一页
|







