|
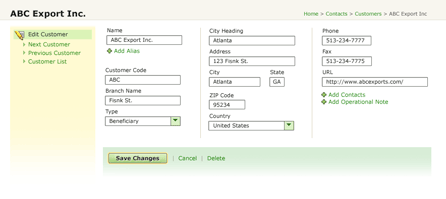
图3—另一种视觉组织

相同应用工具,三种不同视觉组织,三种不同主操作:查找联系人信息、管理客户交流以及维护客户记录。每个例子中,影响视觉设计的因素大体一致:颜色、字体、渐变和图片。
显而易见,视觉设计不仅是美化此工具。它传达工具的核心功能:它是什么?如何使用?为什么要使用?,而同时有美化了界面。
能让这个更突出吗?
很多网站都喜欢把logo做得比较大,客户和老板常要求视觉设计师着重强调页面上某些元素。这类评论有时可以帮助我们发现设计中的最重要元素,但也常引发视觉设计的另一常见误解:改善网站视觉设计,通过加大、加粗、变红或同时使用三种方法来实现!
页面任何元素的相对重要性都是由其周边元素决定。白色页面放上红色圆圈,会吸引很多注意力。但把红圈放在10个粉色圆圈旁就不会吸引那么多注意力。突出重要元素是整体设计的一个过程,并不是改变任何单一元素。给予单个元素额外视觉权重会破坏布局平衡,搅乱相关元素、主操作等之间的关系。
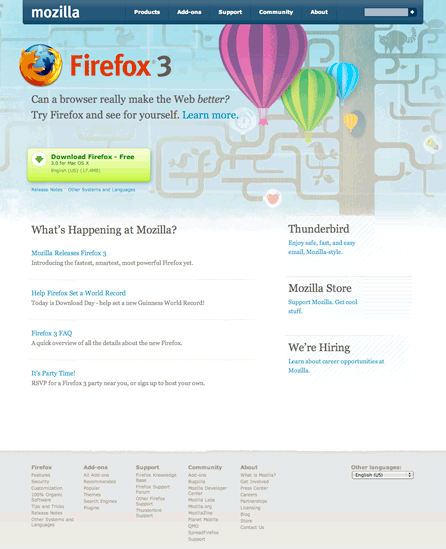
要是满足客户和老板每个强化某些功能的需求,页面所有元素都会去抢着吸引用户注意—结果就是都得不到注意。图4和图5,两个互联网浏览器下载页面。Firefox页面,下载浏览器号召很明显,页面其他元素—-Thunderbird、 Mozilla商店和最新内容—–没有干扰。
图4—Firefox下载页

图5,Flock下载页面强调了许多不同元素,设计团队决定提供四个下载入口——右上角、左侧菜单底部、新闻面板右上角和页脚。如果页面上没强调那么多其他元素,Flock下载页面或许可以和Firefox一样只用一个下载按钮。
本文链接:http://www.blueidea.com/design/doc/2009/6688.asp 
出处:美味
责任编辑:bluehearts
上一页 视觉设计常见误解 [1] 下一页
|







