|
外页:
当展开时,这张单张的外页包括了封面、封底及中间两个折页的内容。虽然它们是另一个新的元素,但一致性仍然要保持。

点击上图看大图

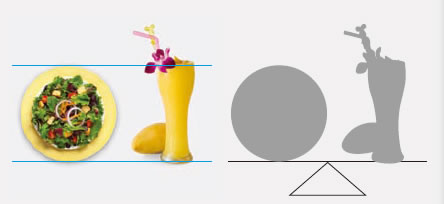
用眼睛来设计:
设计是通过眼睛来完成的,而不是各种所谓的教条。为了保持视觉的一致性,有时我们需要作一些小小的调整。比如,在外页的图片中,并没有采用盘子的图片,而采用了一块甜食的图片,但这块甜食,其摆放的角度仍然与面条的角度一致。而杯子的图片也显得更高一些。刚才我们在内页中说到四个盘子的高度及大小应该一样,因为内页的四个盘子形状非常相似。但这个杯子我们必须高一些,因为它是呈高瘦形,我们所说的一致,是说“视觉份量”一致,只有将杯子的高度拉高一些,它的“视觉份量”才能与内页的盘子一致,这个时候,相信自己的眼睛比相信尺子更重要。但字体及颜色搭配的样式,我们并没有改变。
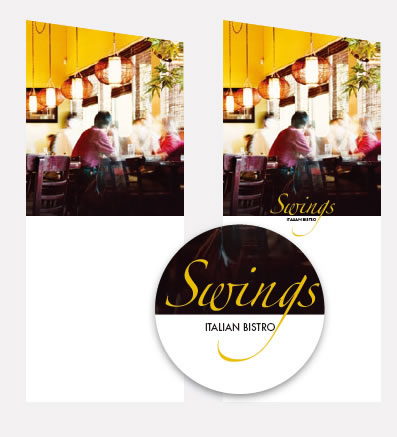
封底:

封底往往是一个提供很多重要信息的区域,比如,营业时间,地址及其它联系信息。

与封面一样,封底仍然是一种图片主导版面的设计。在这个案例中,放上图片后,会使上下版面形成高对比的视觉效果。而那个活泼的标志跨越了这道“围墙”,促使这两个区域更好地结合。下图中,文字及排版风格仍然配合上述菜单的样式。标题的紫色来自图片。

封底还有另一种变化(见上图右),我们“延伸”图片,将图片下方的深色全部填充下方空白区域(从图片下方的深色区域中取色),这种效果使到两个区域无缝联接,也呈现另一种设计风格。
出处:logo设计在线
责任编辑:bluehearts
上一页 如何设计锯齿形折叠单张 [3] 下一页 如何设计锯齿形折叠单张 [5]
|







