|
数值协调
不对称协调的原理是基于两部分对眼睛的吸引力都是一样的,所以各个对象虽有区别,但对眼睛的吸引力却平均。“数值差异”( value difference ) 总是能够吸引我们的眼睛,如光暗对比。黑色与白色搭配形成了强烈的对比。而灰色与白色的对比度就较小。
如何设计出一种颜色数值协调效果以提高海报的吸引力?你可凭直接利用光暗的数值搭配,同样也可凭直觉分配形状的搭配。为了提高了你的直觉能力,你可将海报中一些你不能确定的区域挡住,然后仔细观察其它未挡住的区域,接着,将挡住的区域也显示出来,看一下这些区域与刚才没挡住的区域在一起时是否比你单独观察的颜色及形状数值搭配是更好还是更差。
提示:如果你对颜色的数值没有太过准确的把握,你可以将图片转换成灰度模式。然后观察黑、白、灰三种颜色的分配是否具有良好的对比度。

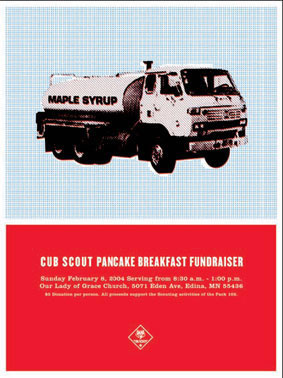
图 12 在这张关于童子军( Cub Scouts )的海报中利用了颜色数值协调的设计手法。在白色的区域里应用了很多细蓝点,产生一种浅蓝的效果——比下方部分的红色区域更光亮。而每个元素在各个区域里都遵守数值协调的原则——请注意深色的卡车与白色的字体。
在海报中,每一部分的数值对比都能产生吸引视觉的效果,也使各部分之间产生一种紧张的对比。眼睛从这一部分移到另一部分,试图将这两部分联系起来。活泼的视觉元素及观看的人下意识产生的兴奋感都是通过作品中不同的元素的互相作用而产生的。
形状及位置协调
形状协调分布同样能够使你的海报设计产生一致性。一个面积较大而且简单的形状(或图片及文字区域)与一个面积较少但复杂的元素能形成良好的搭配效果。在作品中较大的形状能够吸引别人的注意,而较小的元素虽然是较次要的部分,但从视觉上来看,它们与大的区域能够形成一种稳定的视觉效果。

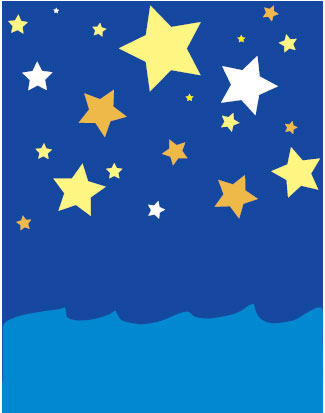
图 13 在这张图中,各个大小各异的星星与下方简单且颜色单一的波浪区域产生良好的搭配效果。

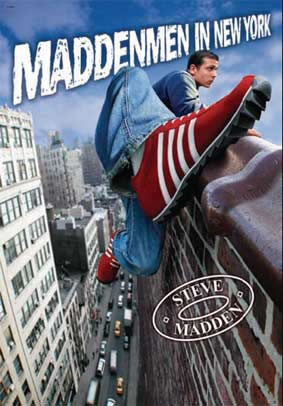
图 14 在这张以相片为基础的海报设计中产生良好的协调效果。人物作为焦点占据着很大的面积,他的鞋子与下方远处的大街背景同样形成良好的对比效果。
各个元素所放置的位置在作品的协调中也扮演了一个重要的角色。在页面对象越偏离中心,所传达的视觉语言就越多。这种视觉体验与我们实际的生活观察有关:比如,玩跷跷板时,如果一个成年人坐在靠近中间的地方,那坐在跷板尾端一个小孩也可以将他升起。

图 15 上图这个户外广告是为一间为客户定制不同策略的咨询公司。 XL (特大)及 XS (特小)之间的对比吸引了观众的眼睛。
对于一些形成角度的设计,协调理论同样适合。一个呈角度放置的较大对象可以在其对应的位置上放上一个对象形成协调效果。
下文:如何设计海报 II
本文链接:http://www.blueidea.com/design/doc/2009/6995.asp 
出处:logo设计在线
责任编辑:bluehearts
上一页 如何设计海报 [6] 下一页
|







