|
连贯式设计
【译者的话】在以前的很多篇文章中,我们都讲述了如何通过颜色、字体及版式的重复应用来形成视觉的一致性及连贯性,而在本文中,我们从《Automobile》杂志中会学到另一种排版方式来产生版面的连贯性:模仿一个观众走进产品陈列室的现场视觉来展现。
原文出处:www.bamagazine.com
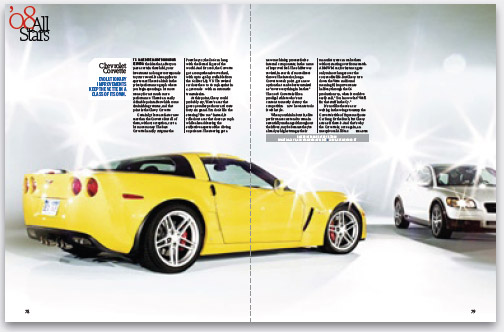
《名车》杂志通过巧妙的排版将10架车连续贯穿在18页的杂志中。

杂志其中一个最大的特点是其具有顺序的特点,呈现一种线性的连贯:首先是这个,然后去到下一个,再去到下一个。这种特点符合我们的阅读天性,也使我们能够更好地明白相关的信息。但如果你要让所有的东西能够一次性展示,你如何做到?比如,我们有10辆汽车要展示。一般情况下,我们看到的,都是支离破碎的信息,每一页展示其中一个,这样连续性的视觉效果就会被破坏。在2008年1月出版的《名车杂志》 “全明星”(All Stars)专题中,它们采用了一种聪明的办法来进行排版。在排版中,每一个展开页都展现一辆汽车,但同时又能远距离观察到前一辆车。这种效果就象我们走进一个汽车的陈列室,我们一边走,一边打量起某一辆车,但我们仍然可以看到旁边的车。让我们翻开杂志瞧瞧:



保持连贯:每一辆要介绍的靓车都放置在展开页充分展示,但旁边局部呈现的另一辆车去引诱你继续看下去。而且每一个版面的排版风格都是重复的,强化了视觉上的一致性。
出处:logo设计在线
责任编辑:bluehearts
上一页 下一页 连贯式设计 [2]
|







