|
单色
单色配色方案由不同的色调构成,是在特定色调内的阴影色和浅色。这是创建配色方案最简单的方法,因为它们都来自同一色相,因此尽管也有一定的可能,但是很难创建出一个不和谐的或者丑陋的方案。
示例:
这里有三个单色配色方案的例子。对于这些配色方案大部分来说,从左到右的第一个颜色通常被用作标题的颜色。第二个颜色将用于正文,或者也可用作背景。第三个颜色将可能用于背景,如果#2颜色被用作背景的话,那么它将被用于正文。而最后两种颜色将作为强调,或用在图形中。



类比
类比配色方案是仅次于单色的一个易于创建的配色方案。类比方案是由在12辐色轮中相邻的三种颜色创建的。一般来说,类比配色方案都具有相同的色度水平,但通过色调、阴影色和浅色的使用,我们可以增加这些方案的趣味,并且可以适应我们所设计网站的需要。
示例:

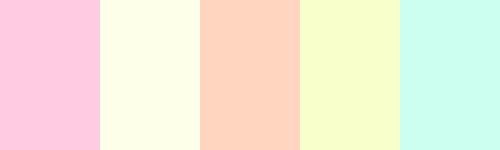
这是一个传统的类比配色方案,虽然它的视觉感染力很强,但是对于设计一个让人印象深刻的网站来说,颜色的对比度不够强。

这个一个和上图有相同色相的配色方案,但是色度上的调整体现出多样性。 它现在更适合用于网站设计。

另外一个传统类比配色方案的例子。

以上主题经过修正可以用于网站设计。
出处:译言
责任编辑:moby
上一页 设计师的颜色论:创建自己的调色板 [1] 下一页 设计师的颜色论:创建自己的调色板 [3]
|







