|
译自:Color In Design: Pink
中文:设计中的色彩:粉色
原作者:Jennifer Farley
在上一篇,我们讨论了一下泥土的色彩——棕色。这次让我们来看一看鲜明的粉色。尽管红色与激情相连,粉色却与爱情和浪漫有关。它是个时尚的颜色,然而尽管通常被认为是个很女性的颜色,但是并非女生专用色。你是个穿粉色衣服的很man的帅哥吗?粉色是个时髦和活泼的色彩,而且在网页设计中令人惊讶的流行。
想想每天的话语中对粉色的应用,你可以看到它通常被作为一个正面的色彩,比如一个健康的人有的时候会被认为“In the pink(非常健康)”,满足和幸福的人们被描述为“tickled pink(非常开心)”。
在设计中使用粉色
当然,粉色也有很多不同的分支和色调。从淡粉色到橙粉红色,再到深粉色,粉色也有很多名字比如紫红色、浅玫瑰红、橙红、肉色、珊瑚色以及艳粉色。每种情况都有个粉色。
你可以使用淡粉色和浅粉红色创建柔软和雅致的色盘。结合黑色或深灰色的粉色可以看起来很高雅。粉色搭配蓝色很好玩,而深粉红色搭配深红色可以产生一个比较颜色的感觉。橙红色和苔绿色可以产生一个大自然的组合。
杂志封面是在实际中最容易看到粉色色盘的地方。在这个Harper’s Bazaar的封面, Gwyneth Paltrow穿着深粉色的衣服。字体都使用同一种类型,但是亮粉色的字体则匹配她的口红的颜色。橙红色和白色的文字也被添加到色盘了。

在下面的Rolling Stone 的封面中,Alicia Silverstone的衣服几乎和背景颜色相同。粉色很软。然而,黑色字体和字体的选择防止它陷入过度的粉色少女。

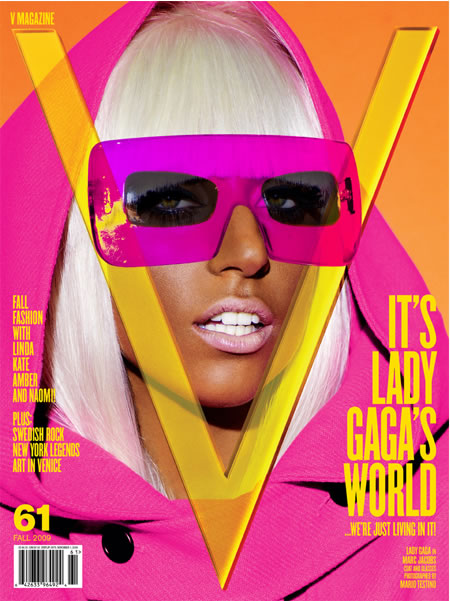
这个V Magazine的封面颇有60年代的风格。Lady Gaga的艳粉色衣服和连帽、眼镜搭配黄色的字体和亮橙色的背景色显得非常闪亮耀眼。

出处:前端观察
责任编辑:bluehearts
上一页 下一页 设计中的色彩:粉色 [2]
|







