|
经过改造后的标志看起来才象是一个属于设计师的标志,标志看起来还象是一个罗马数字,其结构清晰,颜色富有力量,没有其它多余的干扰元素。在其它载体上它都表现出色,传达出更多的含义,而这种“更多”却是我们通过减少元素所实现的。
名片设计
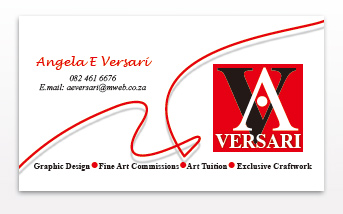
Angela原来的名片包含了四个元素:标志,名字,文字,还有一条随意的线条。他们在名片中的排版,是属于四个同等的元素,问题就在这里,缺少了一个统帅!实际上,这几个元素是有主次之分的,标志在名片中仍然无可置疑地要担当一个焦点角色,而其它的则属于相对次要的视觉层次。

原来的名片中,设计者似乎要创造四个焦点,总想样样突出,后果就是什么都没有突出,无论你如何安排,四个焦点其实是不可能实现的,出来的效果总不会满意。Angela说:“我是感觉标志过于严肃,所以加上一条随意感的线条,希望形成某种对比。”形成对比,确实做到了,但这种对比并不是我们想要的。扭曲的线条及一些手写体的字体与标志中的Times New Roman字体所传达的那种庄严及正统的感觉是相抵触的,并不是所有对比都是好的。
让我们进行调整:

第一步:将整个名片设成一种颜色,这一步实现了两个目标,一是我们可以让那个小气的红色区域消失,二是增强了红色所传达出的力量感。
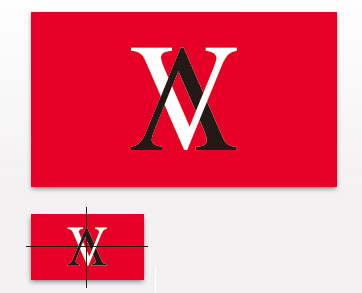
应用标志:
让标志所特有的气质来引导我们的设计。在这个案例中,标志有两个对称轴,显得非常稳定及静态,没有给人移动或紧张的感觉。为了加强这种静态感,我们将其置于中心位置。

出处:logo设计在线
责任编辑:bluehearts
上一页 简洁名片设计三步曲 [2] 下一页 简洁名片设计三步曲 [4]
|







