|
页面流程是上一步任务分析的自然转化。一般来说,一个主要任务就是一个页面,其它子任务也可以转化为页面。
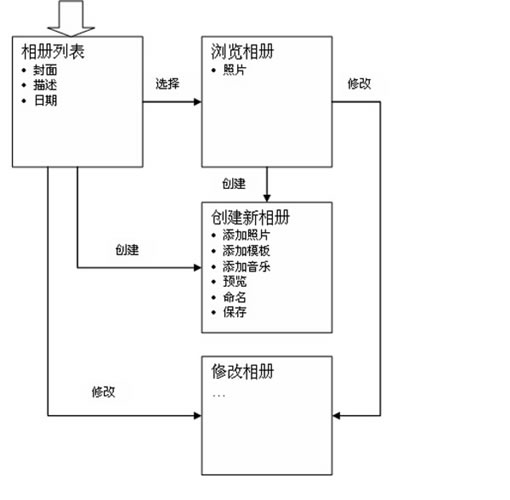
以动感相册为例,页面流程如下:

页面几乎是把任务分析照搬过来了。所以上一步做好了,这一步很轻松,而且越往后越轻松。
注意这个流程图应该包括所有将要设计的新页面,一个不少,一个不多。它不仅确定页面内容,页面数量,还确定各页面之间的关系。如果在后来设计具体页面原型时,发现这个流程图多了或少了页面,或者页面关系发生了变化,说明你的功夫不到家(这个比较难,我一般不苛求我们的设计师)。根据原型图来创建或者修改页面流程图,不是在做设计,而是在写设计说明。
3. 页面布局
第三步页面布局是具体页面设计的开始,在上一步知道有哪些页面需要进行设计后,这里对页面进行划分,对内容进行组织。最重要的一点是确定页面分区。
以动感相册为例,页面布局如下:
总布局,即通用布局,适合所有页面。

出处:百度泛用户体验
责任编辑:bluehearts
上一页 交互设计的方法 [2] 下一页 交互设计的方法 [4]
|







