|
香港最著名的陈幼坚设计公司网站,整体版面的宽度是648,左侧主要内容占的宽度是408,两者之间的比例是0.63,看得出陈幼坚对8这个数字的喜爱。

网站设计排版-黄金分割-twitter
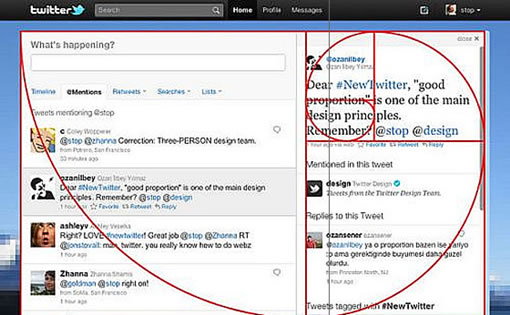
将黄金分割使用得最极致的要数Twitter的网页设计,惊为天人的完全黄金矩形布局,Twitter创意总监道格·伯曼追求完美的性格可见一斑。

网站设计排版-黄金分割-德意博客
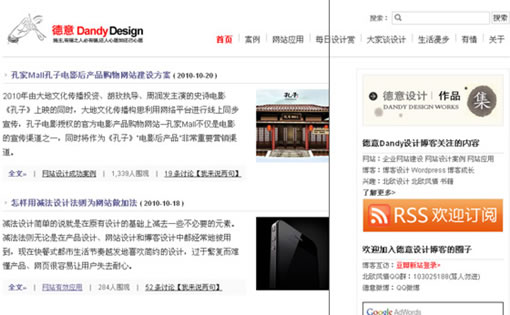
现在不少的博客在比例分配上面也采用了黄金分割,德意博客的主体宽度是900,左侧主栏宽度是580,两者之间的比例是0.64。你也可以观察一下自己的博客布局之间的比例是怎么样的,如果不知道如何布局,黄金分割是一个最安全选择。
黄金分割比例的起源:大多认为来自毕达哥拉斯,据说在古希腊,有一天毕达哥拉斯走在街上,在经过铁匠铺前他听到铁匠打铁的声音非常好听,于是驻足倾听。他发现铁匠打铁节奏很有规律,这个声音的比列被毕达哥拉斯用数理的方式表达出来。被应用在很多领域,后来很多人专门研究过,开普勒称其为“神圣分割”也有人称其为“金法”。在金字塔建成1000年后才出现毕达哥拉斯定律,可见这很早就存在。只是不知这个谜底。
本文链接:http://www.blueidea.com/design/doc/2010/8082.asp 
出处:德意
责任编辑:bluehearts
上一页 网站如何使用黄金分割布局 [2] 下一页
|







