|
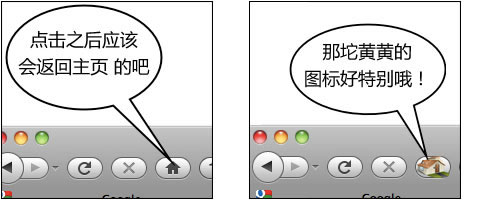
接下来我们再来看看电脑上的实际例子,一个代表“主页”的图标:

从左到右,我们看到从一间特定的房子到广义上的Home概念的变化,细节越多,越难搞清楚其指代的概念。

同样的,细节也不能过少,去掉窗子和烟囱之后这个Home图标就变得像一个 ?按键了。
让我们用一个并不太科学的图表来说明问题:

图表上的数值并不是来自实际测试中的数据,我只是想说明优秀的GUI设计应该出现在曲线的中间部分,视觉上只需要保证足够而不花哨的细节就可以了。
那什么样的细节是恰当的,什么样的细节是会让用户分心的呢?

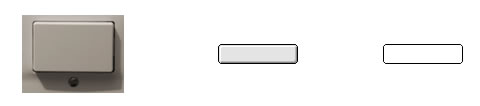
左边这个按钮太过写实,不适合放到界面当中,而右边的只有一个边框,也很难激起用户的点击欲望。

对于这个开关来说也是一样,过度的细节让左边这个按钮看起来就是一张照片而很难认为是界面的一部分。
合理地运用阴影、渐变等细节,让用户既能分辨得出这个元素又能不分心于图形上的效果能够帮助我们打造美观而可识别的界面。

出处:盒子UI
责任编辑:bluehearts
上一页 GUI设计中的写实性 [1] 下一页 GUI设计中的写实性 [3]
|







