|
速度和成本(对用户而言)
无论你采用哪种语言,接下来要考虑的首要因素就是速度和用户成本。
移动互联网运营限制流量,进而使带宽成了一个有限而宝贵的资源,而且漫游收费还很贵!
考虑到流量、成本和速度,所以必须保证markup(编程语言)尽可能的简洁、小且标准。
得记住一点,移动网络运营商收取的漫游费是很多的!

由于新技术更新和采用速度很快,未来肯定是HTML5和CSS3的天下,所以要考虑适当地升级你的代码。
像Apple等都提供固件升级,这样很多老设备也可以支持新标准了。但是也许会发生类似的情况:IE6用户拒绝升级到IE8,因此在决策之前,都要做好研究,测试、测试、再测试!
布局要素
- 移动网页布局会很麻烦:
- 移动设备形状尺寸不一;
- 移动设备质量和解决方案不一;
- 移动设备或许支持放大滚动,但也可能不支持;
- 屏幕小,所以页面滚动会更加困难。
移动页面设计布局的终极目的就是:尽可能地让用户快速地找到所寻找的东西,减少这一过程的用户负担。
布局对你的移动网站成功与否起着本质性的作用。

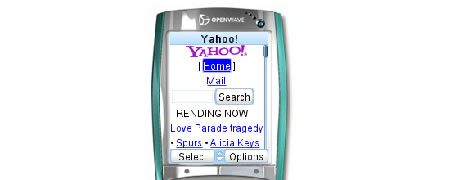
由于空间少,single column designs(单栏设计)是必须的!
简洁
有效的移动网页布局的理念之一就是简洁。内容越繁杂,读起来越困难,需要滚动的地方越多!
空间小致使多栏设计并不适用,内容布局不能超越屏幕,除非是被动放大等。
因此,单栏设计显得更加实用。
出处:视觉同盟
责任编辑:bluehearts
上一页 5大移动网页设计之最佳实践 [3] 下一页 5大移动网页设计之最佳实践 [5]
|







