|
4. 桌面拖放交互和WEB拖放交互的比较
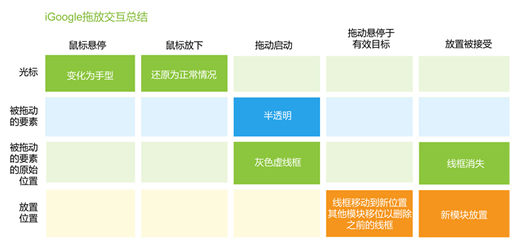
拖放的应用早已从桌面应用拓展到WEB应用,拖放的功能也不仅限于以上举例的放入功能,还包括元素重排、启动exe文件等。由于本文篇幅有限,在这里也不针对所有功能进行详细阐述。下面以桌面应用和WEB应用的代表-iGoogle来梳理拖放交互的细节。


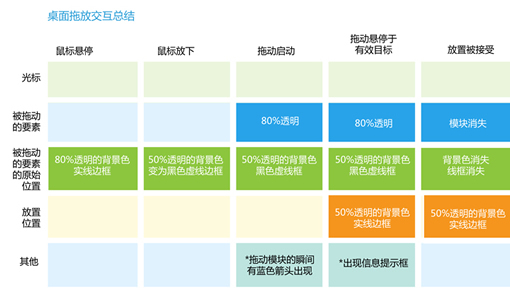
从以上桌面和WEB拖放交互来看,WEB的拖放的交互并没有桌面环境中的拖放交互丰富,这跟浏览器环境本身的限制有关。但在WEB环境中,光标的变化却有很强的拖动暗示,这也是帮助人们实现拖动最重要的开始。从以上鼠标操作和拖动要素的比较图中,设计师也可以从中找到更多拖放交互设计的参考。
5. 拖放的局限
诚然,在虚拟世界中,拖放带给我们极强的体验感,但其本身的一些局限也需要引起设计师注意。
第一,拖放动作适合在拖动目标可见的情况下进行,若目标不可见,用户可能会误拖动到另外的位置。通常,拖放行为发生在在一个画面中。
第二,拖放过程中,用户需要一直按下鼠标,如果起始位置和目标位置的距离很远,而且目标很小,用户很可能就也不知道拖动到什么地方了。因此,拖放的交互设计还需要参考费茨定律。
6. 后记
可能用户完成拖放就1秒钟,该功能也小到用户不会察觉其中丰富的变化,甚至可能有人认为笔者用上千字来阐述拖放是小题大做。但设计师却不能看不到这个小功能背后隐藏着用户长久的使用习惯和需求。作为设计师而言,我们可能需要思考:如何提炼用户的需求和使用习惯,从而设计出既符合用户日常使用习惯,自然又便捷的交互方式。
谢谢观看~
原文:http://cdc.tencent.com/?p=3712
本文链接:http://www.blueidea.com/design/doc/2011/8358.asp 
出处:Tencent CDC Blog
责任编辑:bluehearts
上一页 拖放三部曲:从"把大象放进冰箱"说起 [2] 下一页
|







